LiteSpeed Cache Ayarları

Bu kılavuzda LiteSpeed Cache + QUIC.cloud’u en iyi ayarlarla yapılandırıyoruz.
“En iyi” ayarlar her site için farklıdır ve gerçekten her birini kendiniz gözden geçirmeli ve sonuçlarınızı test etmelisiniz. Bununla birlikte, bu kılavuzun daha çok bir temel olması amaçlanmıştır .
LiteSpeed Cache mükemmel incelemelere, kapsamlı ayarlara sahip olduğundan ve daha hızlı sunucu düzeyinde önbelleğe alma kullandığından, başka bir önbellek eklentisi kullanmak için hiçbir neden yoktur. Kesinlikle en iyi ücretsiz önbellek eklentisidir.
Ayrıca QUIC.cloud’un LiteSpeed için oluşturulmuş CDN’sini de kuracağız. Ancak bir uyarı, ücretsiz plan yalnızca 6 PoP kullanırken, ücretli plan DDoS korumalı 70 PoP’nin tamamını kullanır.
- AÇIK : Etkinleştirin.
- KAPALI : Devre dışı bırakın.
- Test / Bağımlıdır : Sonuçlarınızı test edin veya diğer ayarlara bağlıdır.
- KAYNAKLARI Tüketin : Ayarın daha fazla sunucu kaynağı tüketebileceğini belirtir, bu da paylaşımlı barındırmada ve daha az güçlü sunucularda 5xx hatalarına + CPU fazlalıklarına neden olabilir.
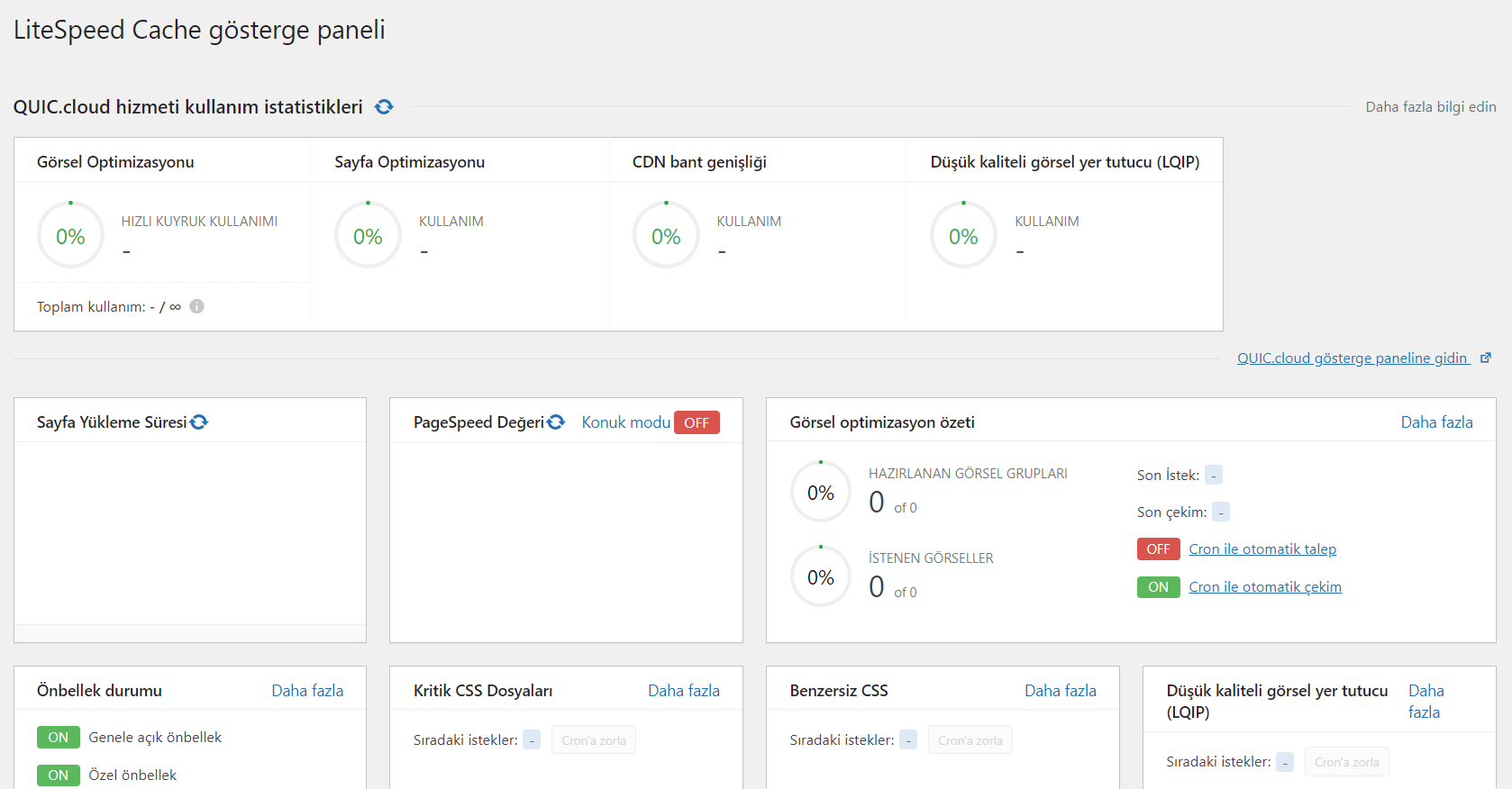
1. Pano
LiteSpeed’in Gösterge Tablosu, optimize edilmiş görüntülerin, CDN kullanımının, CSS’nin vb. durumunu gösterir. Burada PageSpeed puanlarınızı ölçmek, GTmetrix gibi üçüncü taraf tarayıcı araçlarından daha doğrudur.
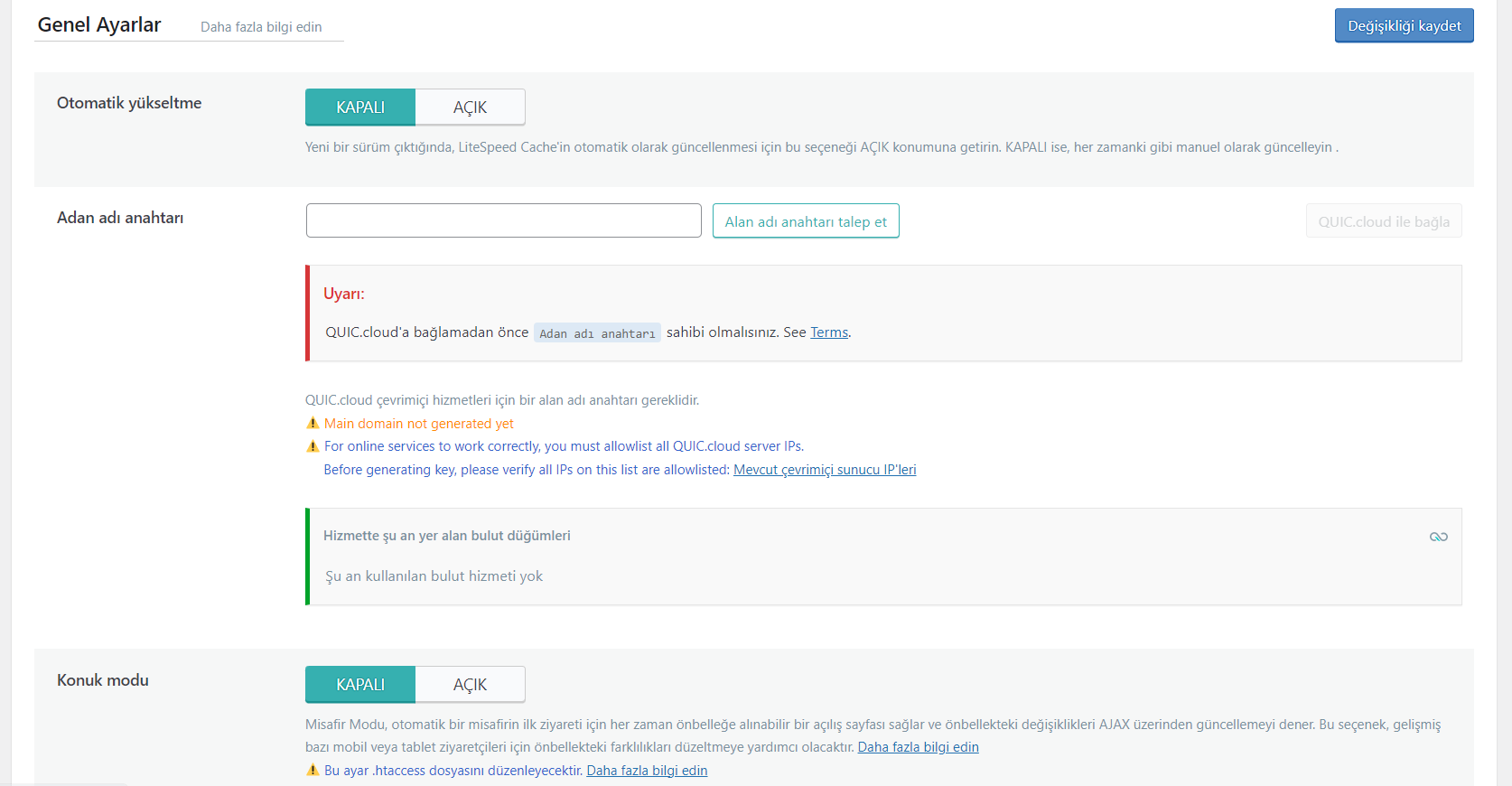
2. Genel
- Otomatik Olarak Yükseltme : Açık muhtemelen bunu yapacak kadar iyi korunur.
- Etki Alanı Anahtarı : Bir etki alanı anahtarı isteyin ve buraya ekleyin, ardından QUIC.cloud’a bağlayın.
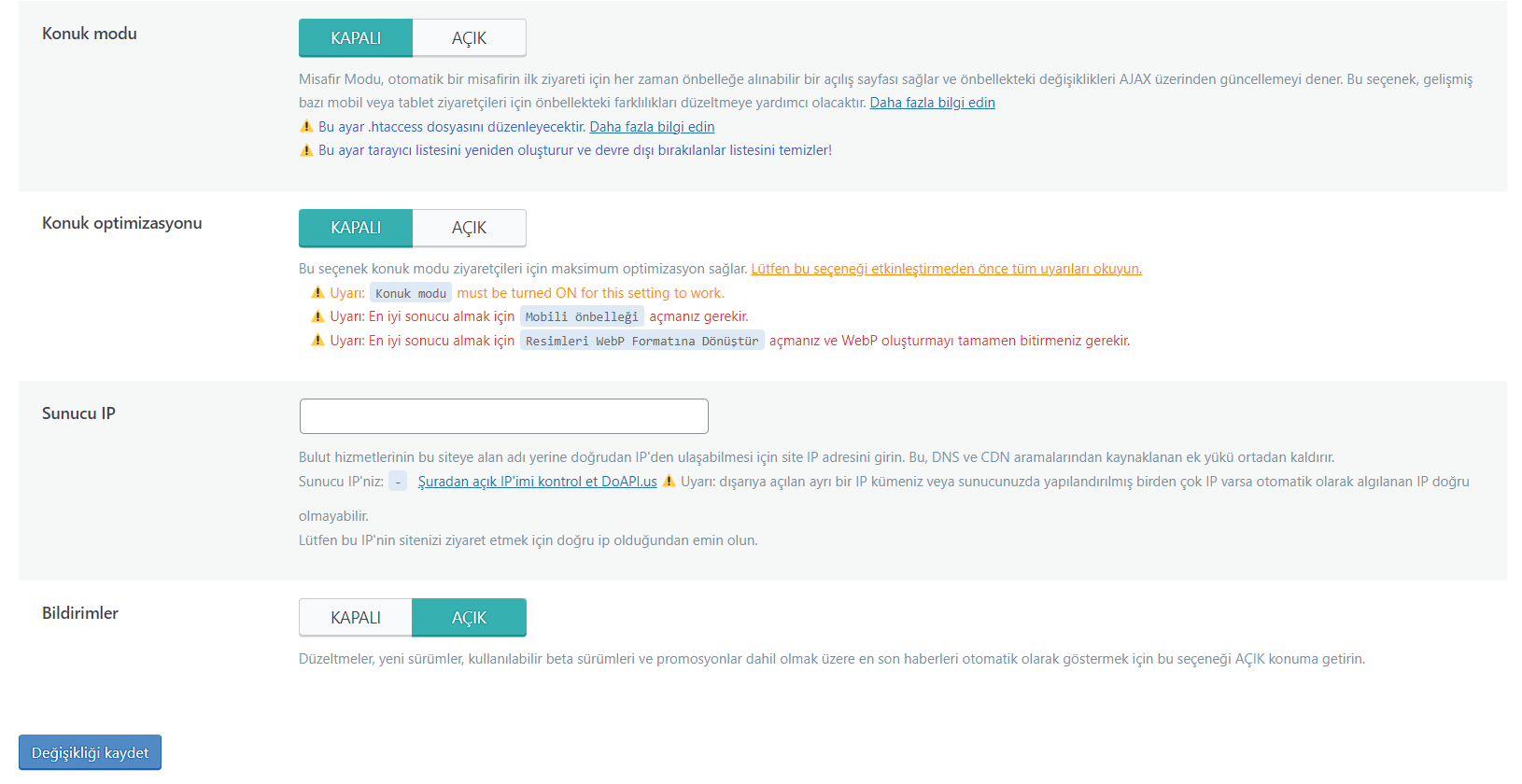
- Misafir Modu : Açık çerezleri okumak, önbellek değişikliklerini aramak ve ESI’yi işlemek için zamandan tasarruf ederek ilk kez ziyaret edenler için yükleme süresini iyileştirir.
- Misafir Optimizasyonu : Açık ilk ziyaretler için agresif sayfa ve resim optimizasyonu.
- Sunucu IP’si : “DoAPI.us’tan genel IP’mi kontrol et”e tıklayın ve sunucu IP’nizi buraya kopyalayıp yapıştırın.
- Bildirimler : Açık LiteSpeed’den bildirim almak istiyorsanız açın (örn. yeni sürümler).
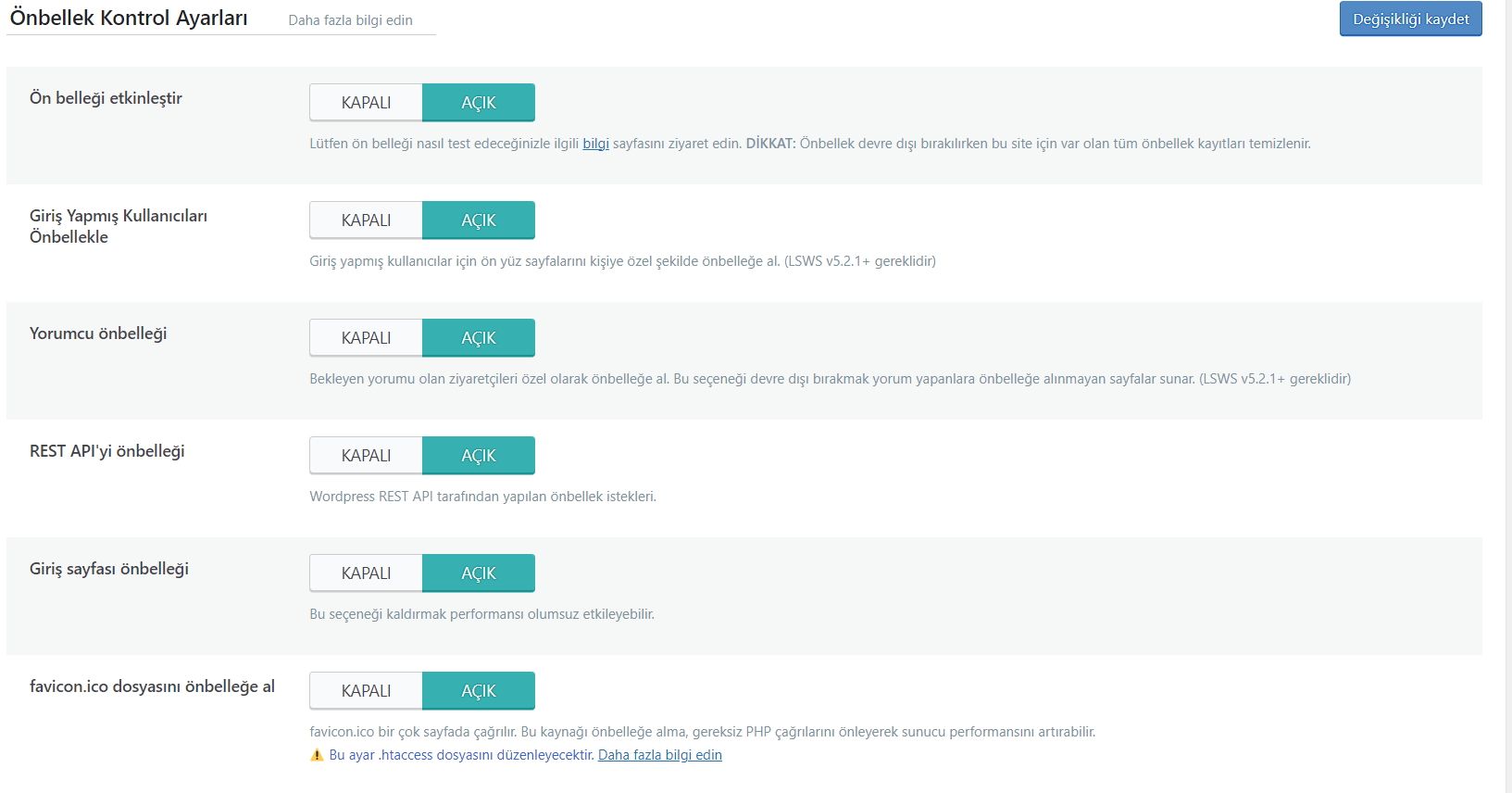
3. Önbellek
- Önbelleği Etkinleştir : Açık sitenizi uptrends.com’da test edin ve x-litespeed-cache isabetini arayın.
- Oturum Açmış Kullanıcıları Önbelleğe Al – Kapalı : Yalnızca bir üyelik web sitesi veya benzerini çalıştırıyorsanız ve oturum açan kullanıcıların kendi önbelleğine ihtiyacı varsa etkinleştirin, aksi takdirde kaynakları tüketir .
- Yorum Yapanları Önbelleğe Al – Kapalı – : hala beklemede olan bir yorum bırakan kişiler için ayrı bir önbellek oluşturur, ancak blogunuz çok sayıda yorum alırsa kaynakları da tüketir .
- Cache Rest API – Açık : Birçok tema, eklenti ve WordPress Blok Düzenleyici için kullanılır.
- Önbellek Oturum Açma Sayfası – Açık : Oturum açma sayfası ortak bir hedef olduğundan sunucu kaynaklarını kaydeder.
- Favicon.ico’yu Önbelleğe Al – Açık : Favicon’u (tarayıcı sekmesinde gösterilen küçük logo resmi) önbelleğe alır.
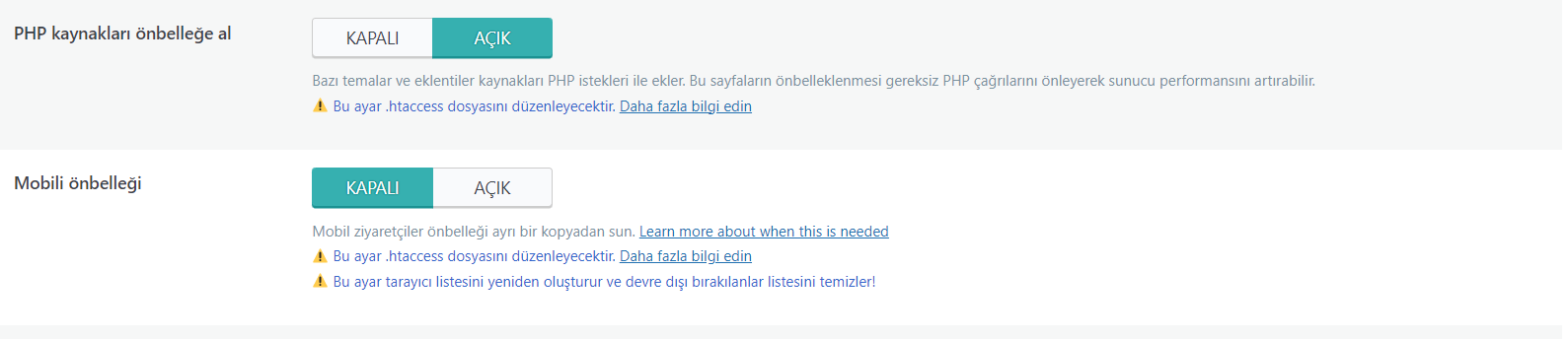
- PHP Kaynaklarını Önbelleğe Al – Açık : Temanız tarafından yüklenen statik PHP dosyalarını (yani CSS + JS) önbelleğe alır.
- Mobil Önbellek – Bağlıdır – Yalnızca mobil/masaüstünde farklı içerikler sunuyorsanız veya AMP, CCSS, UCSS veya Misafir Modu ve Misafir Optimizasyonu kullanıyorsanız ( kaynakları tüketir ) etkinleştirin.
- Önbellek URI’leri – “Oturum açmış kullanıcıları önbelleğe al” ayarı özel önbelleğe alınmış URI’leri işlediğinden ve sitenizdeki hiçbir. Sayfanın genellikle zorla önbelleğe alınması gerekmediğinden çoğu web sitesi için gerekli değildir.
- Bırakma Sorgu Dizesi : Pazarlama kampanyaları ve izleme URL’leri genellikle önbelleğe almanın yok sayıldığı sorgu dizeleri içerir. Varsayılan liste genellikle uygundur, ancak başka listeleriniz varsa onları da ekleyin.
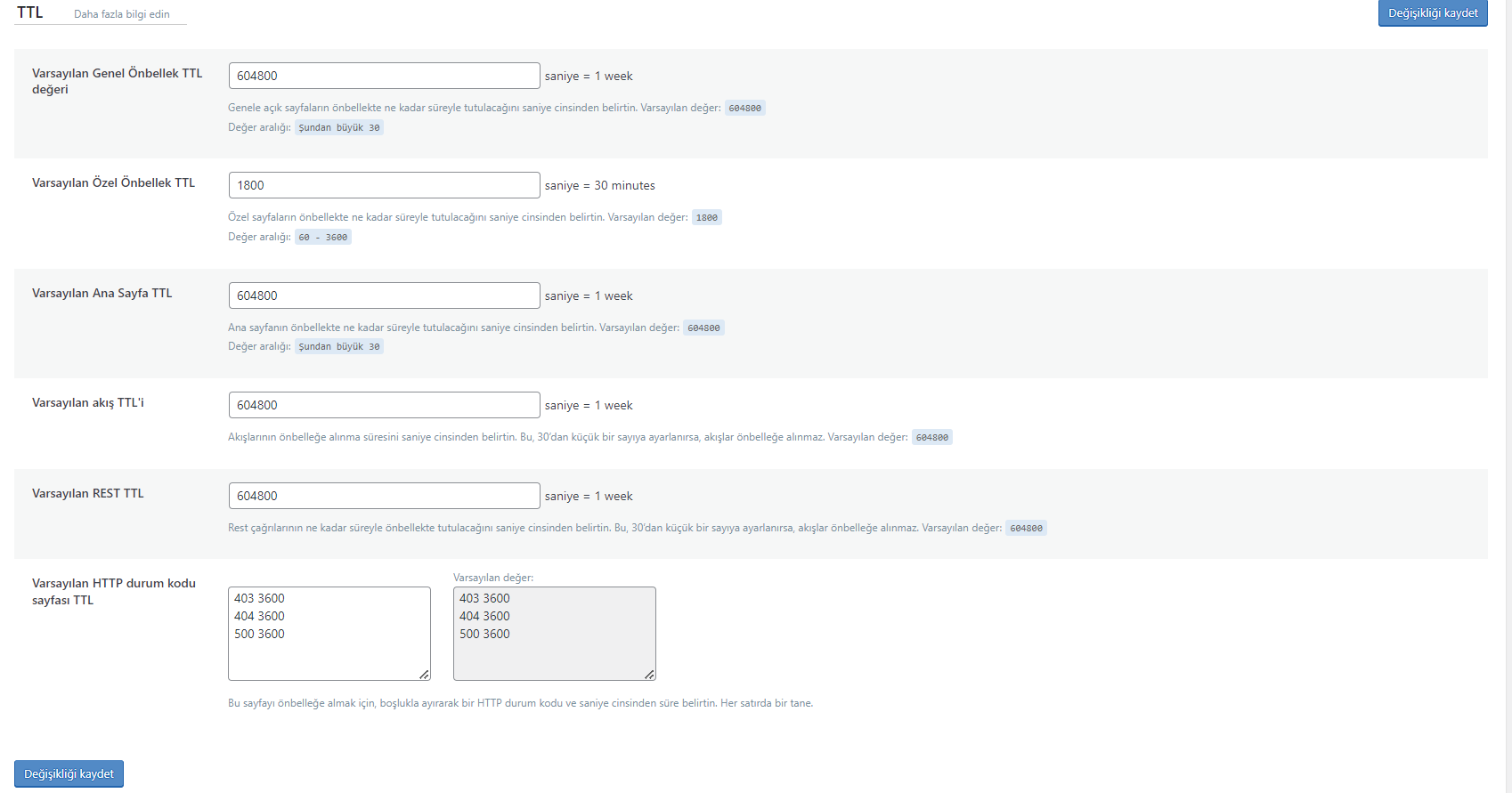
TTL
Önbellek TTL : varsayılan ayarlar genellikle iyidir. Önbellek TTL’si, LiteSpeed Cache’in önbelleğe alınmış bir dosyayı tuttuğu süredir. Süresi dolduğunda, yeni bir tane oluşturur.
Daha kısa bir TTL, yalnızca sitenizin sıklığını güncellerseniz ve ziyaretçilerin önbelleğe alınmış yeni sürümü görmesini garanti etmek istiyorsanız gereklidir, ancak bu aynı zamanda daha fazla kaynak tüketecektir.
Uzun bir TTL kaynak tasarrufu sağlar, ancak önbellek eskisi kadar sık yenilenmez, bu nedenle ziyaretçiler yeni içeriği göremeyebilir.
Temizle
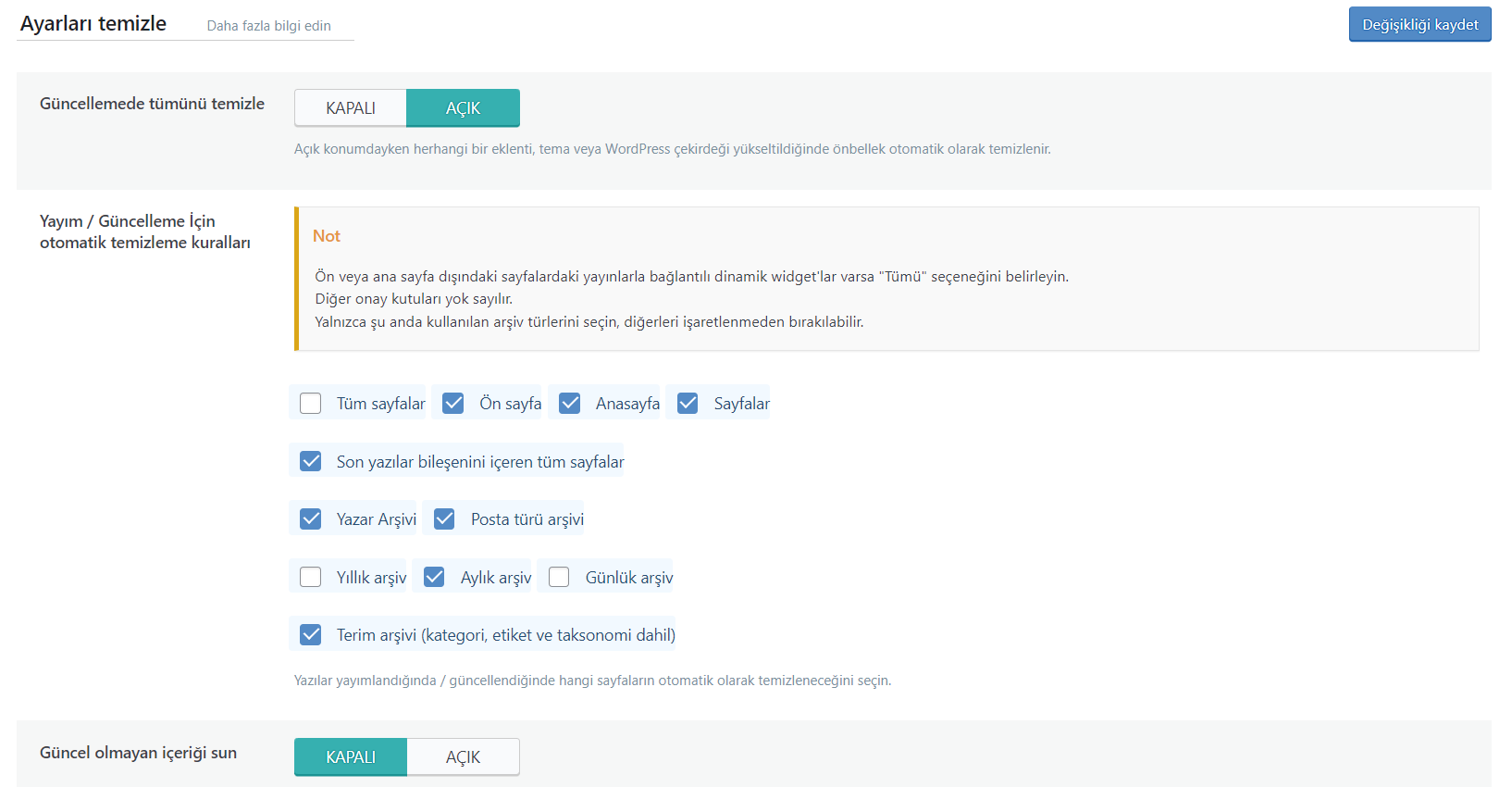
- Yükseltmede Tümünü Temizle – Açık : WordPress çekirdeği/temaları/eklentileri yükseltildiğinde sitenizin düzgün görüntülendiğinden emin olmak için önbelleği temizler.
- Yayınlama/Güncelleme İçin Otomatik Temizleme Kuralları : Varsayılan ayarlar uygundur. Bir gönderi yayınladığınızda, blog listenizin ve diğer içeriğin güncellenmesi gerekebilir, dolayısıyla bunların da tasfiye edilmesi gerekir.
- Eski Sun – Kapalı : Açıldığında, önbelleğe alınan yeni sürüm henüz oluşturulmadıysa sayfanın en son temizlenen kopyası sunulur.
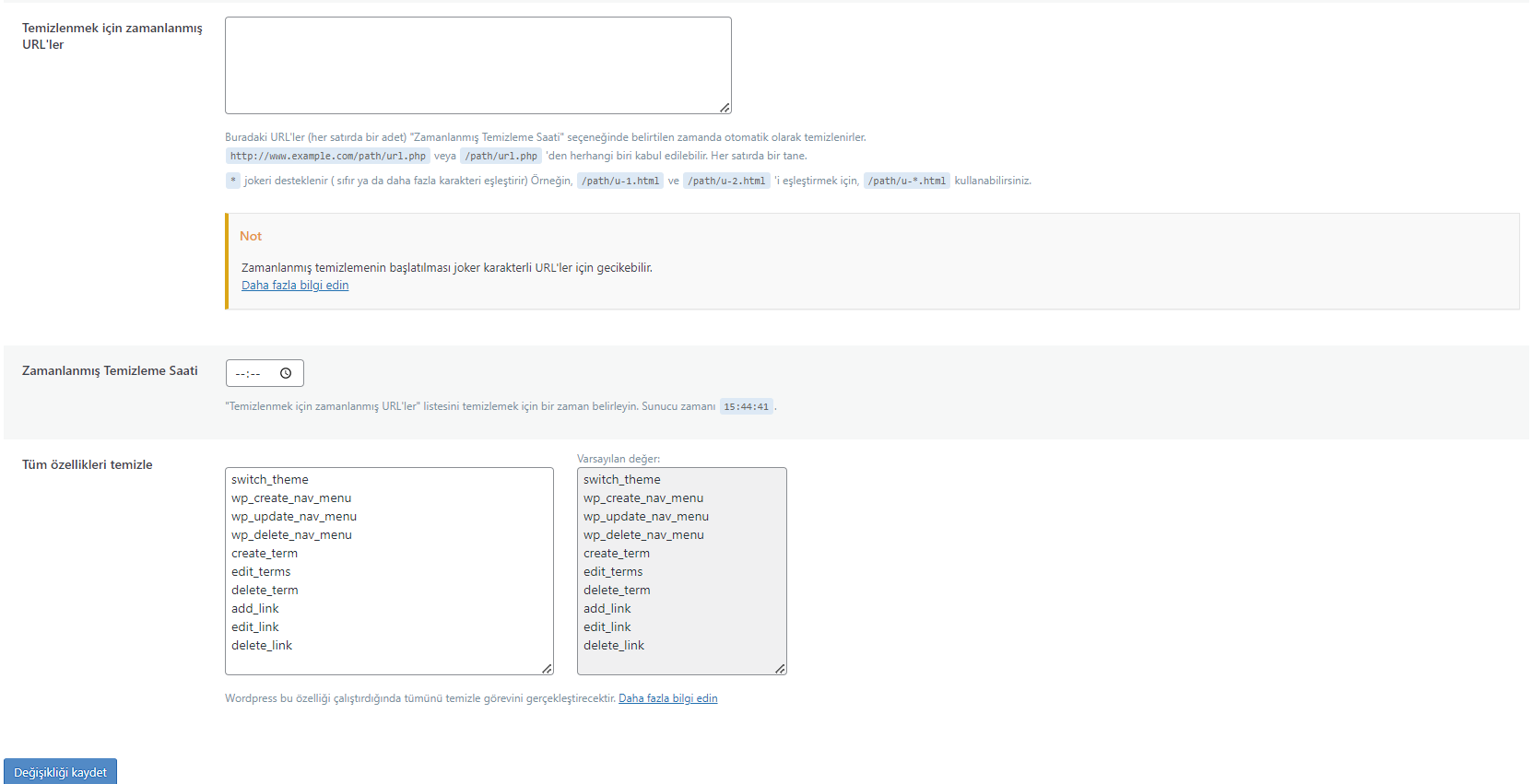
- Planlanmış Temizleme URL’leri : Sayfaların belirli bir zamanda temizlenmesine ihtiyacınız olmadığı sürece buraya URL eklemenize gerek yoktur; bu durumda, planlanmış temizleme zamanını da ayarlamanız gerekir .
- Tüm Kancaları Temizle : Varsayılan ayarlar iyidir. Belirli kancalar çalıştırıldığında, hepsini temizleyecektir. LiteSpeed, bir yorum yapıldığında hepsini temizlemek için comment_post eklemenin iyi olabileceğini söylüyor.
Hariç Tutulacak
Çoğu site için burada yapacak bir şey yok. Diğer LiteSpeed Cache ayarlarında zaten önbelleği kontrol ediyorsunuz, bu nedenle genellikle bir nedeniniz olmadıkça bazı şeyleri önbellekten çıkarmak için bir neden yoktur.
ESI
- ESI’yi Etkinleştir – Kapalı : dinamik sayfalarınızdaki belirli öğelerin nasıl önbelleğe alınacağını kontrol eder, ister genel, ister özel, özel bir TTL ile, vb. İşleri karmaşıklaştırır.
- ESI kapalıysa yönetici çubuğu, yorum formu, Nonces veya Vary Group ayarlarını değiştirmenize gerek yoktur.
- ESI özelliğini hiç kullanmadım, bu yüzden bu konuda tavsiye vermemem gerektiğini kabul edeceğim.
Nesne
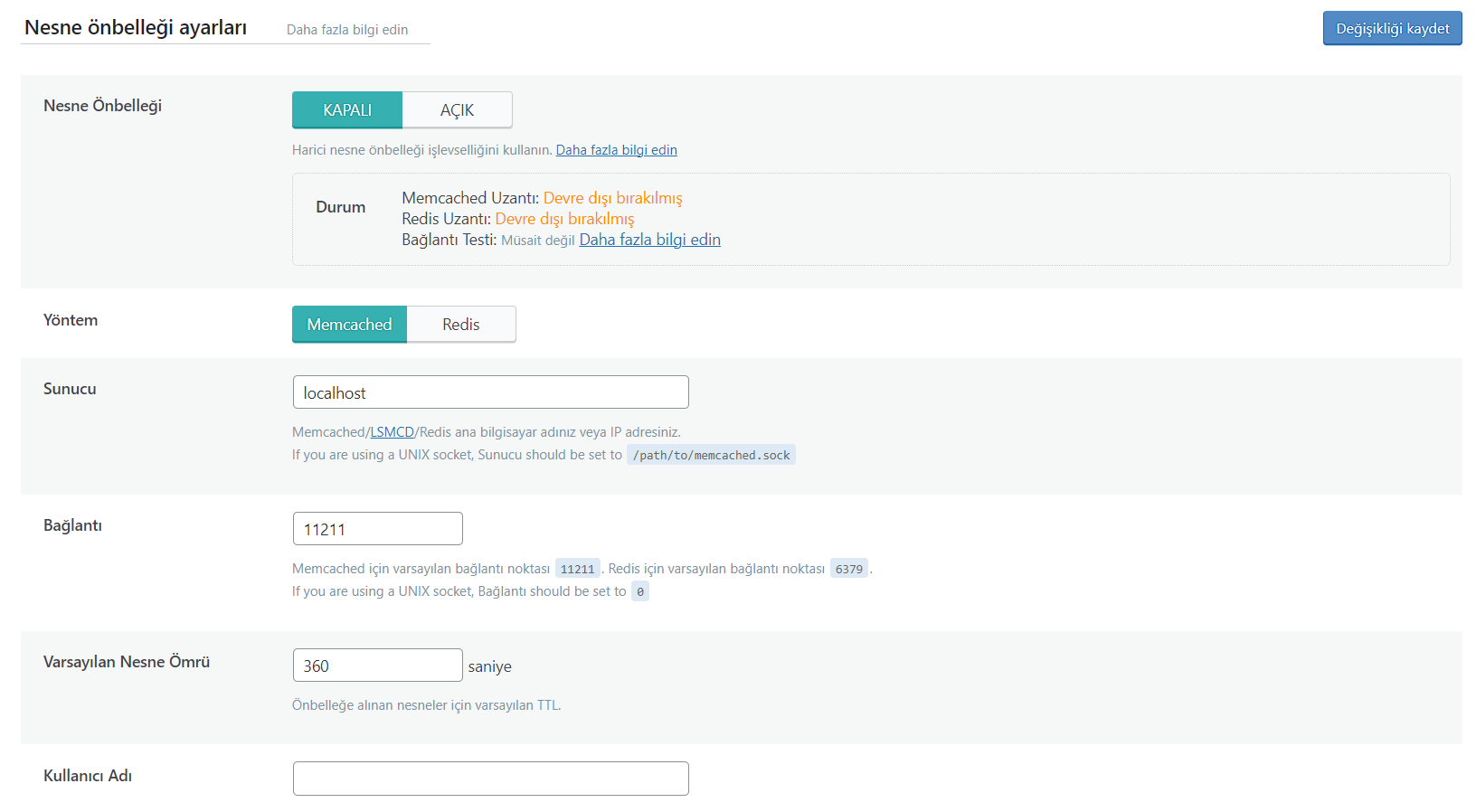
- Nesne Önbelleği – Açık : Veritabanınızı önbelleğe alır. Redis’i memcached yerine tercih ederim, ancak hangisinin ‘en iyisi’ olduğu tartışmalıdır. Bağlantı testini geçmek için barındırma hesabınızda (yalnızca bir tane) Redis veya memcached’i etkinleştirin.
- Yöntem : Ana makinenizde etkinleştirdiğiniz uzantı buysa yeniden, aksi halde memcached .
- Ana bilgisayar : Localhost olarak bırakın.
- Port : Varsayılan port olarak bırakın.
- Varsayılan Nesne Önbelleği Ömrü : 360s iyidir.
- Kullanıcı Adı/Parola : olduğu gibi bırakın.
- Redis Veritabanı Kimliği : Redis kullanmıyorsanız ve farklı bir kimliğe ihtiyacınız yoksa bırakın.
- Genel Gruplar : Olduğu gibi bırakın (ağ düzeyinde önbelleğe alınması gereken gruplar).
- Grupları Önbelleğe Alma : Nesne önbelleğinde hariç tutulan grupları eklemek istemiyorsanız bırakın.
- Sürekli Bağlantı – Açık : Bağlantı canlı tutulur ve Memcached’i daha hızlı hale getirebilir.
- Önbellek WP-Admin: yöneticiyi önbelleğe almak onu hızlandırabilir ancak aynı zamanda eski verileri görme riskini de taşır.
- Geçici Olayları Sakla – Açık : LiteSpeed tarafından sunucu durumu bildirimleri almak için önerilir.
Tarayıcı
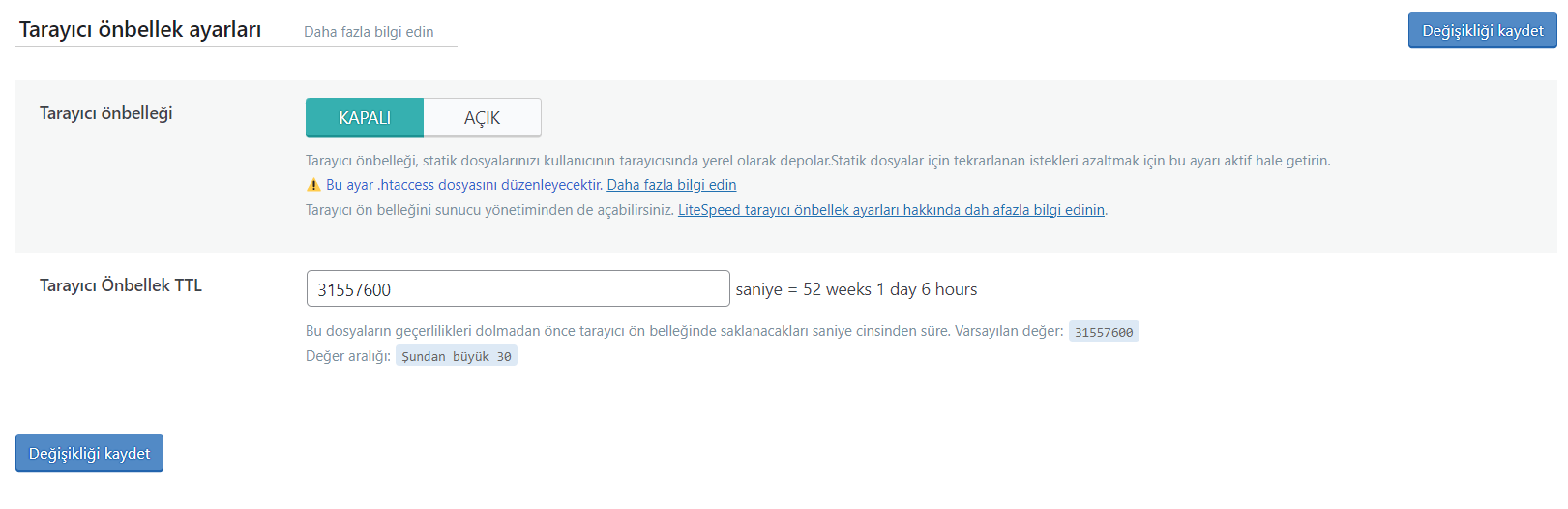
- Tarayıcı Önbelleği – Açık : Bunun neden varsayılan olarak etkinleştirilmediğinden emin değilim.
- Tarayıcı Önbelleği TTL – 31557600 : Bu, Google tarafından “statik varlıklara verimli bir önbellek politikasıyla hizmet vermek” için önerilen ve tarayıcılara önbelleğin ne kadar süreyle depolanacağını bildiren 1 yıldır. WooCommerce/dinamik web siteleri muhtemelen bunu 43800 (1 ay) olarak ayarlamak ister.
 Gelişmiş
Gelişmiş
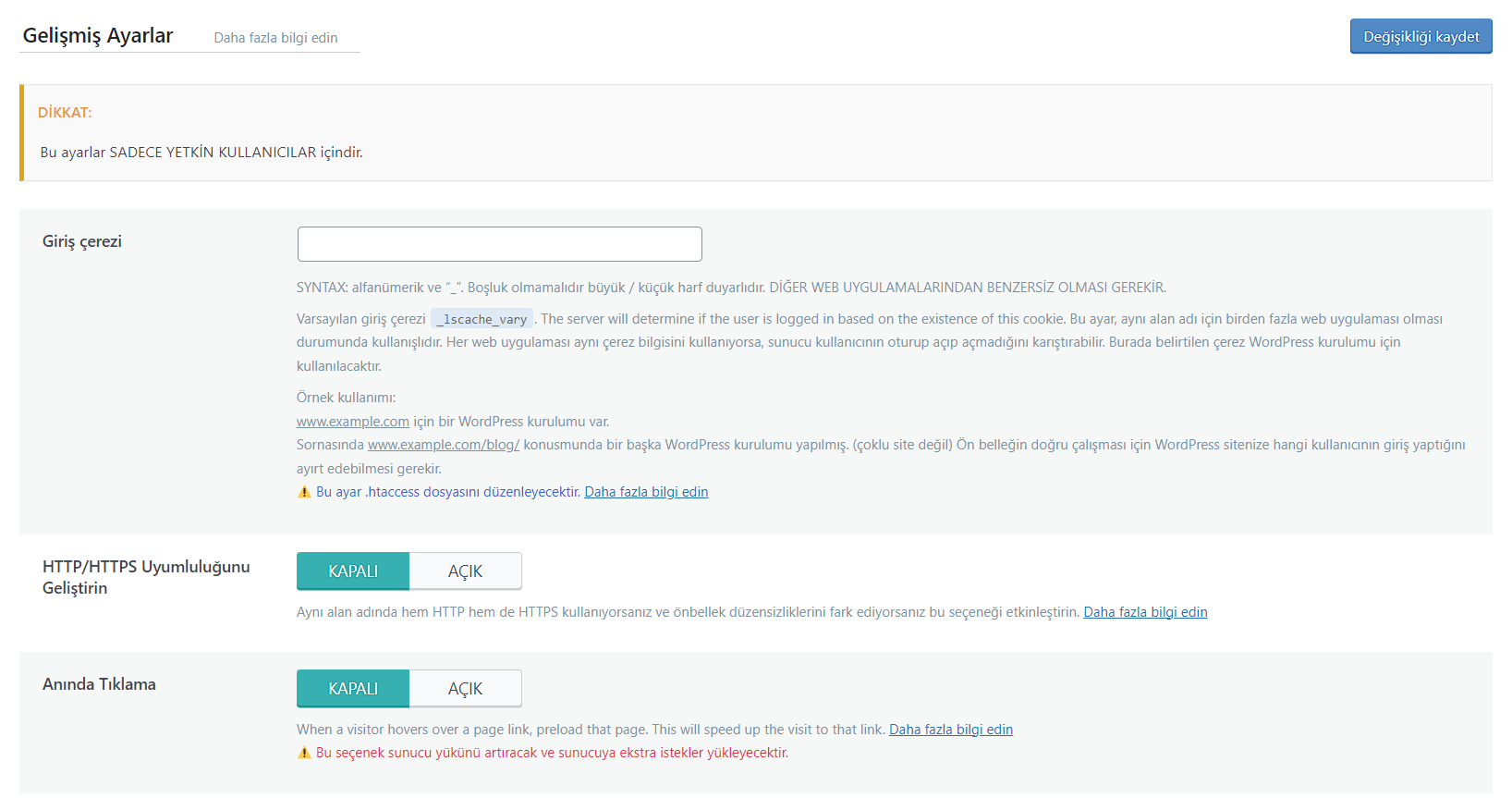
- Oturum Açma Çerezi : Olduğu gibi bırakın (yalnızca birden fazla WordPress kurulumunuz varsa ve kimin hangi WordPress sitesinde oturum açtığını ayırt etmek için önbelleğe ihtiyacınız varsa gereklidir, çoklu site için kullanılmaz).
- HTTP/HTTPS Uyumluluğunu Geliştirin – Kapalı : Yalnızca hem HTTP hem de HTTPS kullanıyorsanız ve önbellekle ilgili sorunlar fark ediyorsanız etkinleştirin.
- Anında Tıklama – Açık : Flying Pages eklentisine ve WP Rocket’in bağlantı ön yüklemesine benzer . Kullanıcılar bir bağlantının üzerine geldiğinde, sayfa arka planda indirilecek ve böylece tıkladıklarında sayfa anında yüklenmiş gibi görünecektir.
4. CDN
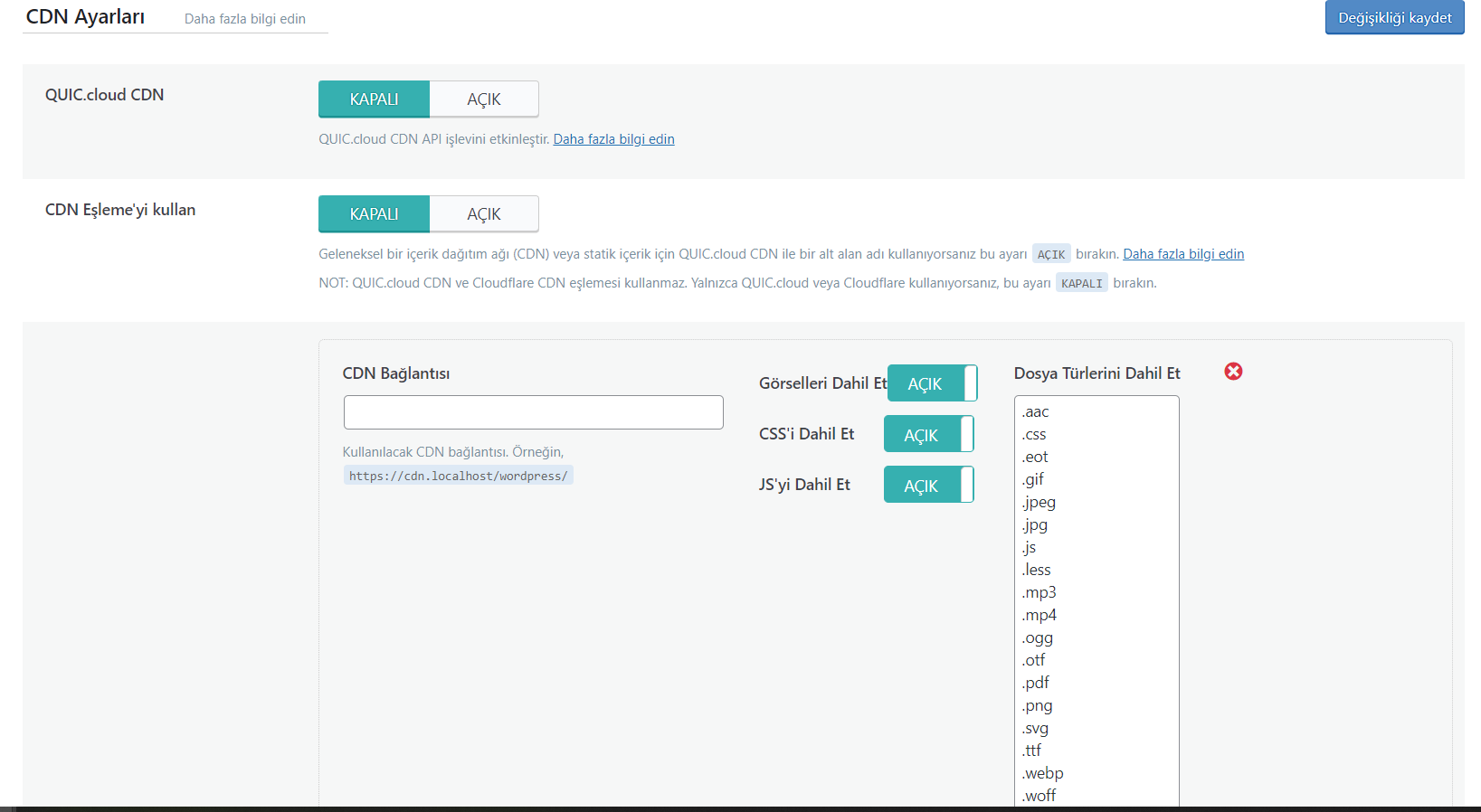
- QUIC.cloud CDN – Açık : QUIC.cloud’u öneririm (çoğu durumda Cloudflare üzerinden bile) çünkü Cloudflare APO’ya benzer HTML önbelleği kullanır.
- CDN Eşlemesini Kullan – Kapalı : QUIC.cloud’un CDN’si ve Cloudflare, CDN eşlemesini kullanmaz, dolayısıyla bu genellikle kapalı olur.
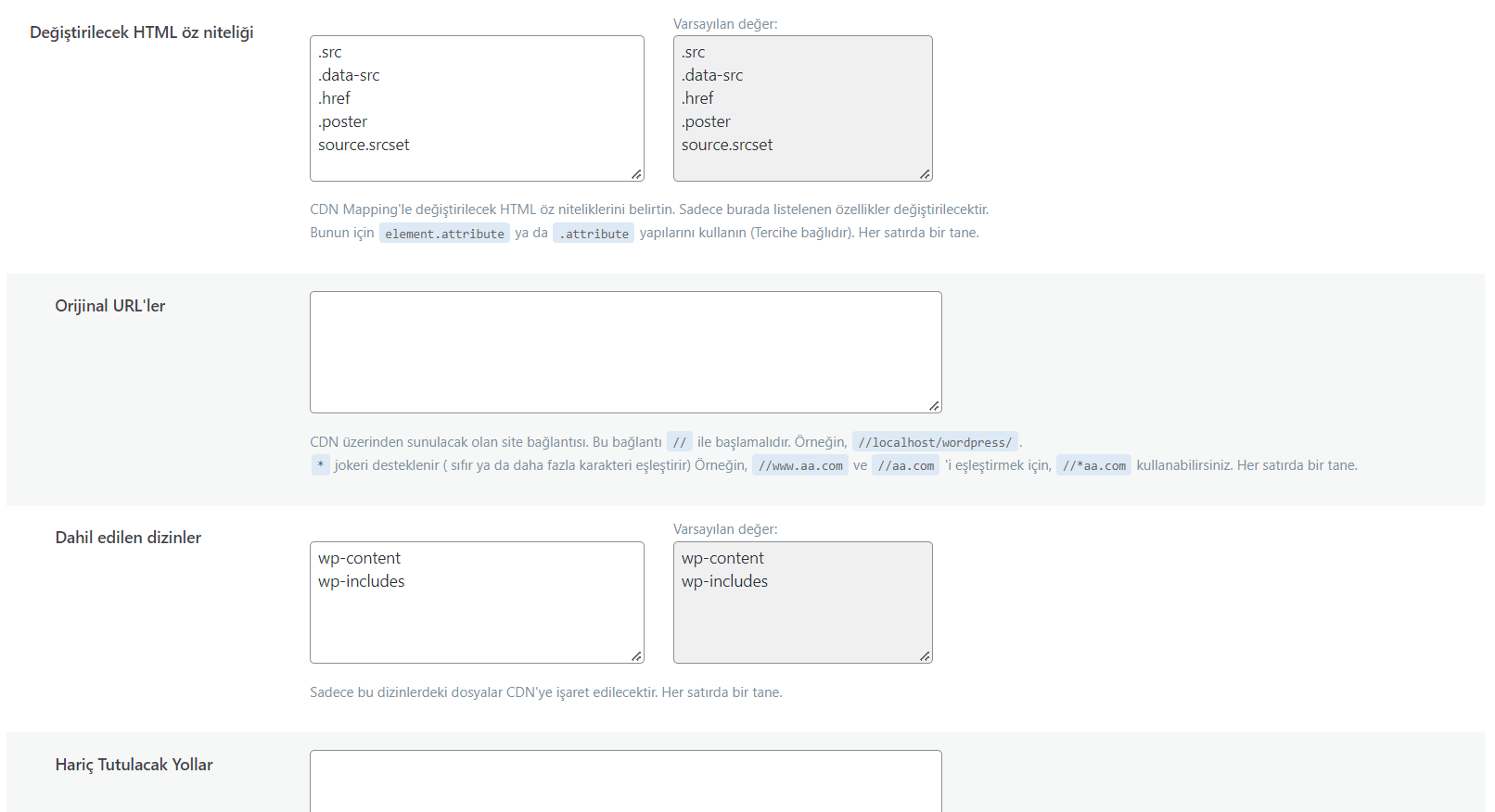
- Değiştirilecek HTML Özniteliği : CDN eşleme ayarı kapalı olduğundan olduğu gibi bırakın.
- Orijinal URL’ler : Farklı alan adları + alt alan adlarına sahip bir çoklu site olmadıkça olduğu gibi bırakın.
- Dahil Edilen Dizinler : Yalnızca wp-content ve wp-includes dizinleri iyi olmalıdır.
- Yolu Hariç Tut : Belirli dizinleri yukarıdan hariç tutmak istemiyorsanız olduğu gibi bırakın.
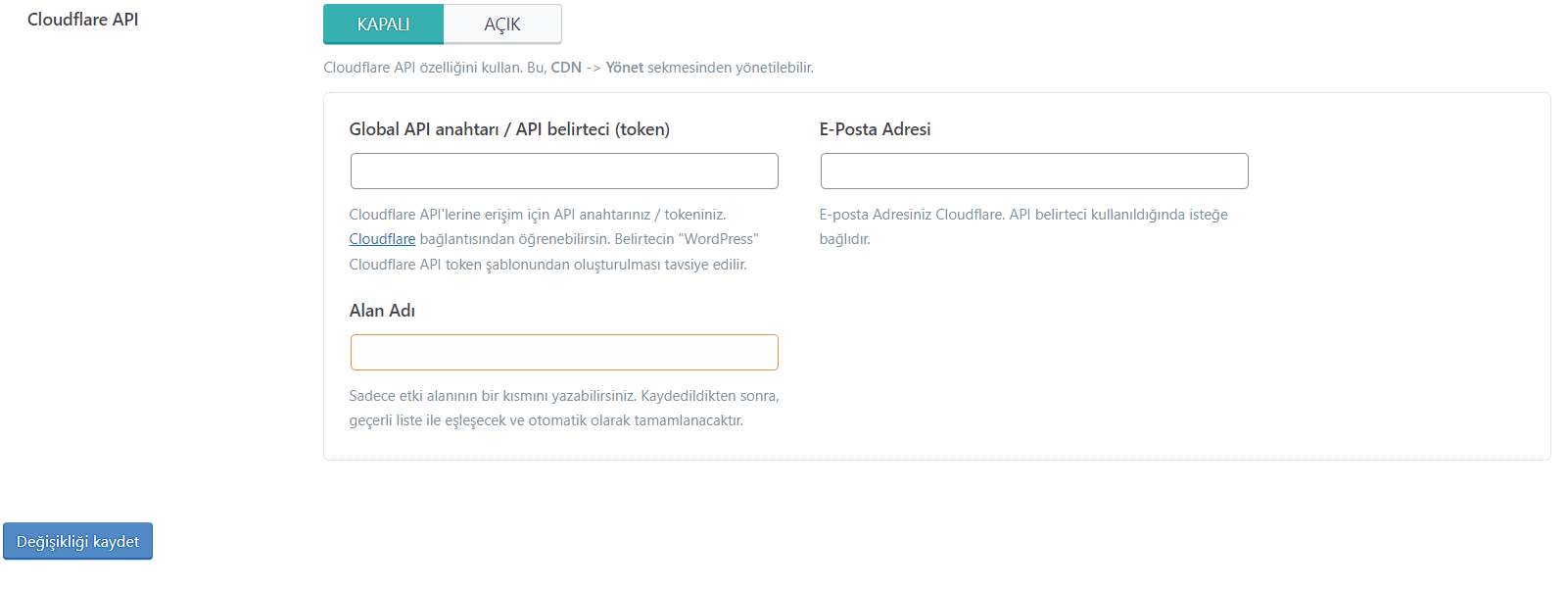
- Cloudflare API : Yalnızca QUIC.cloud CDN yerine Cloudflare CDN kullanıyorsanız gereklidir.
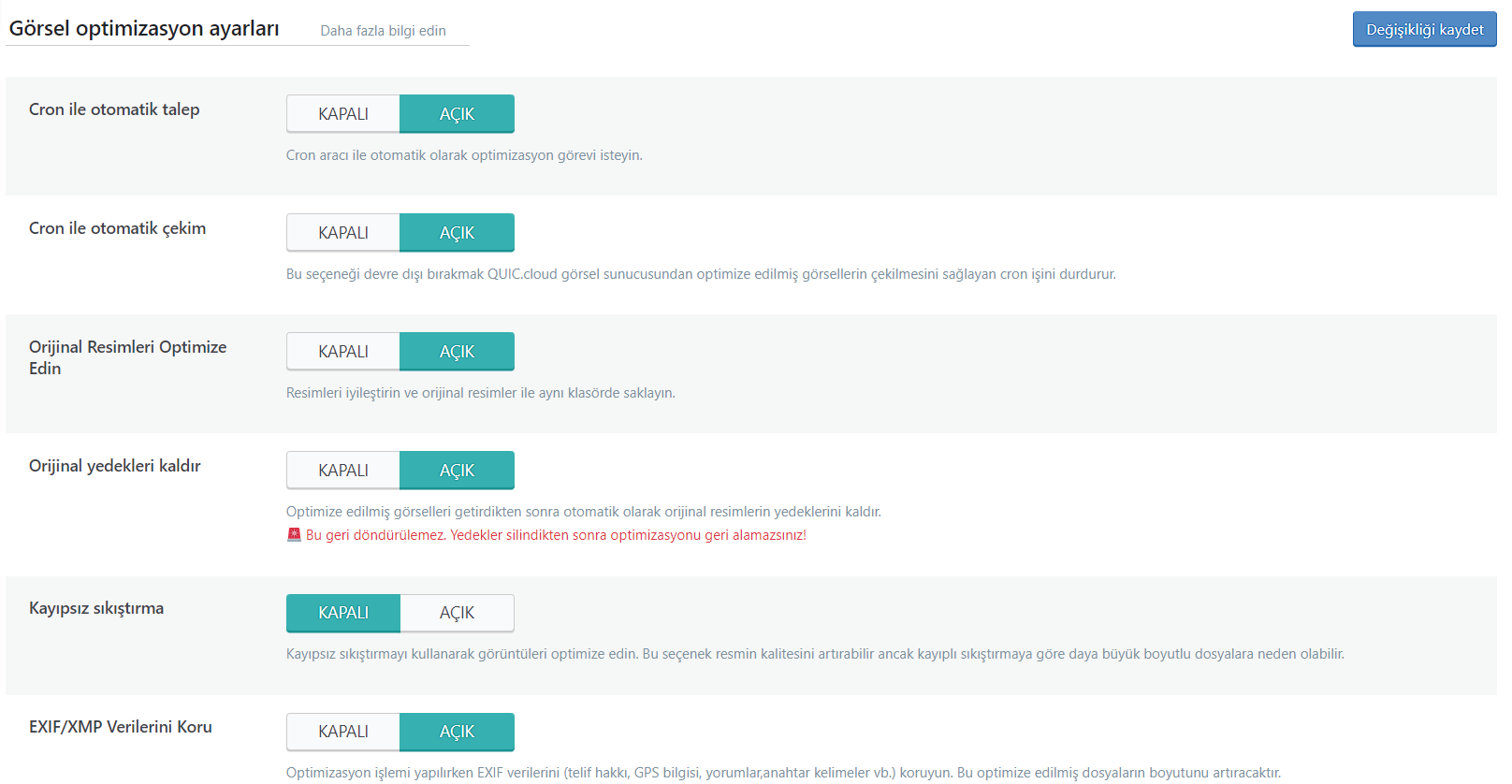
5. Görüntü Optimizasyonu
örüntü optimizasyon ayarlarını yapılandırın, ardından bir optimizasyon isteği gönderin.
- Otomatik Cron İste – Açık : Yeni yüklenen resimleri optimize etmek için bir istek gönderir.
- Otomatik Çekme Cron – Açık : Önceki ayar açıksa, bu da açık olmalıdır.
- Orijinal Görüntüleri Optimize Edin – Açık : LiteSpeed örneğine bakın , ancak muhtemelen bunu açın.
- Orijinal Yedekleri Kaldır – Kapalı : Kaliteden memnun değilseniz çıkarmayın.
- Kayıpsız Optimize Et – Açık : Ben kayıpsız sıkıştırmayı tercih ederim ama bunu kendiniz deneyebilirsiniz.
- EXIF/XMP Verilerini Koru – Kapalı : EXIF verilerini kaldırmak , görüntü boyutlarınızı küçültmeye yardımcı olur.
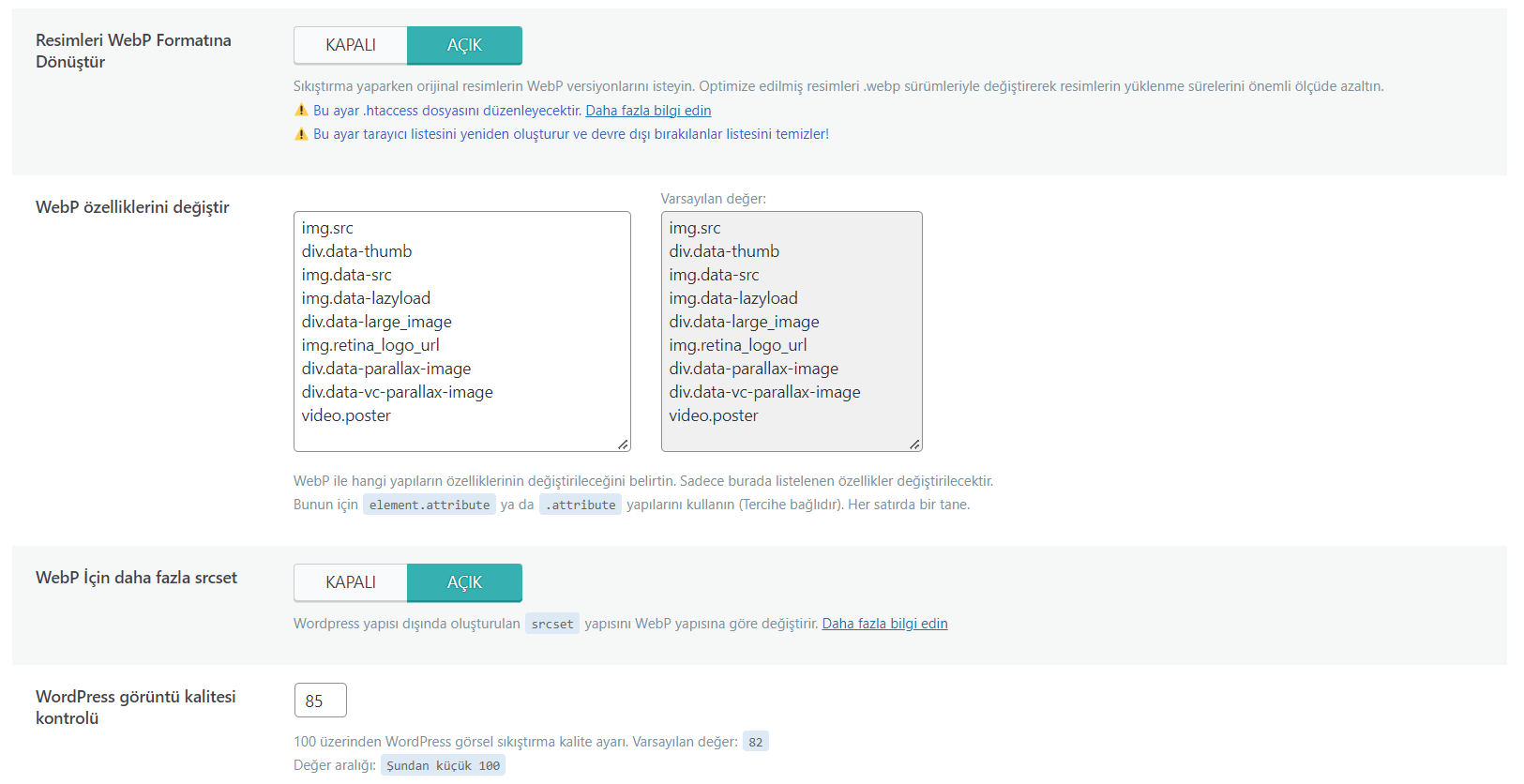
- WebP Sürümleri Oluştur – Açık : yeni Nesil biçimlerde sunmak için WebP görüntüleri oluşturun.
- Image WebP Değiştirme – Açık : Önceki seçeneği etkinleştirdiyseniz bunu etkinleştirin.
- Değiştirilecek WebP Özniteliği : WebP tarafından değiştirilecek öğe özniteliklerini belirtin.
- Ekstra kaynak kümesi için WebP – Açık : Özel koddaki görüntülerin WebP olarak sunulmasını sağlar.
- WordPress Görüntü Kalitesi Kontrolü – 85 – PSI görüntüleri %85’te test ediyor.
6. Sayfa Optimizasyonu
CSS Ayarları
-
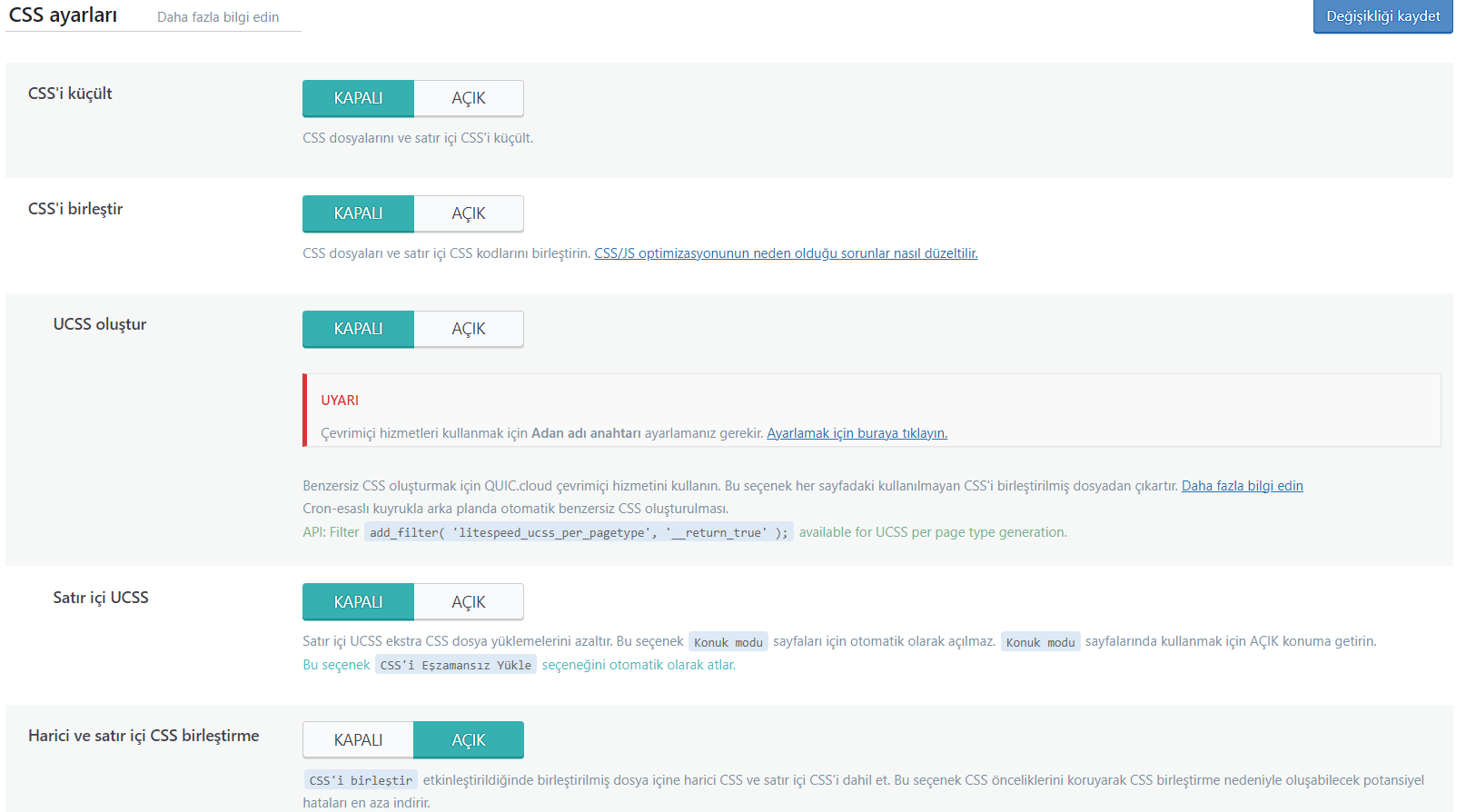
- CSS Minify – Açık : Gereksiz karakterleri CSS’den kaldırır.
- CSS Birleştir – Test Et –: Özellikle büyük CSS dosyalarınız varsa neden birleştirmemeniz gerektiğine dair bazı iyi argümanlar sunuyor.
- UCSS Oluştur – Kapalı : Yalnızca CSS birleştirme açıksa kullanın. UCSS , kullanılmayan CSS’nin kaldırılmasına yardımcı olur, ancak ağır CSS, genellikle Chrome Dev Tools kapsam raporunda ölçebileceğiniz temalardan/eklentilerden gelir.
- UCSS Inline – Kapalı: Bu her zaman kapalı olmalıdır. UCSS etkinleştirilmiş olsa bile, satır içi yerine ayrı bir dosyaya yüklemek daha iyidir.
- CSS Harici ve Satır İçi Birleştir – Kapalı – “CSS’yi birleştir” de açıksa açın. Bu ayrıca, genellikle web sitenizin bozulmasını engelleyebilen harici/satır içi CSS dosyalarını da birleştirir.
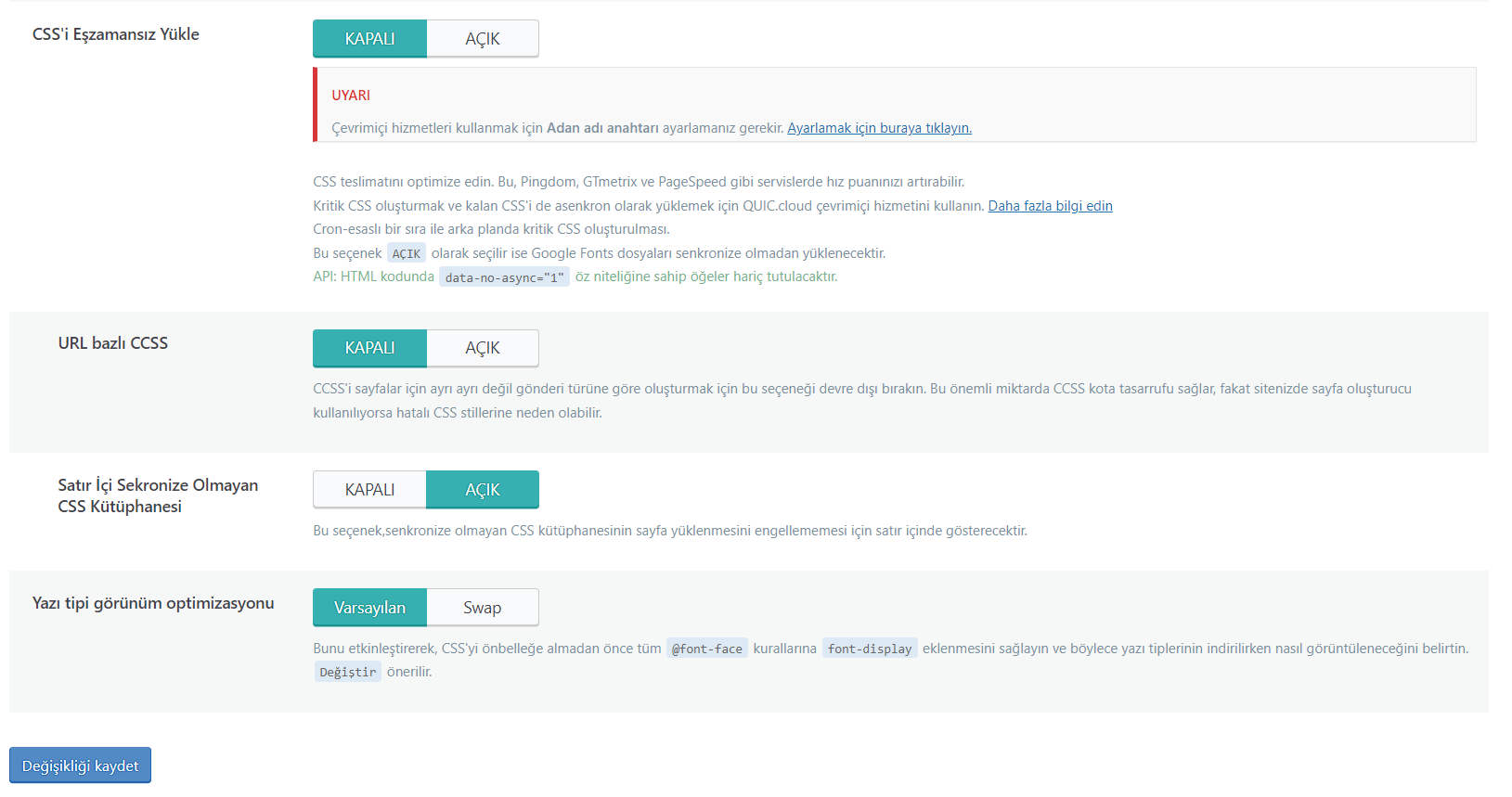
- CSS’yi Eşzamansız Olarak Yükleyin – Test Edin : Bu etkinleştirilirse muhtemelen FOUC veya düzen kayması sorunları yaşarsınız, ancak bu kesinlikle test edeceğim ve hızınızı nasıl etkilediğini göreceğim bir şey.
- URL Başına CCSS – Kapalı : Özellikle bir sayfa oluşturucu kullanılıyorsa, önceki seçenek kapalıysa devre dışı bırakın.
- Satır İçi CSS Async Lib – Kapalı : CSS, oluşturmayı engelleyecektir, ancak FOUC sorunlarından kaçınacaksınız.
- Yazı Tipi Görüntüleme Optimizasyonu Varsayılan : Bunu Takas olarak ayarlamak da FOUC sorunlarına neden olabilir.
JS Ayarları
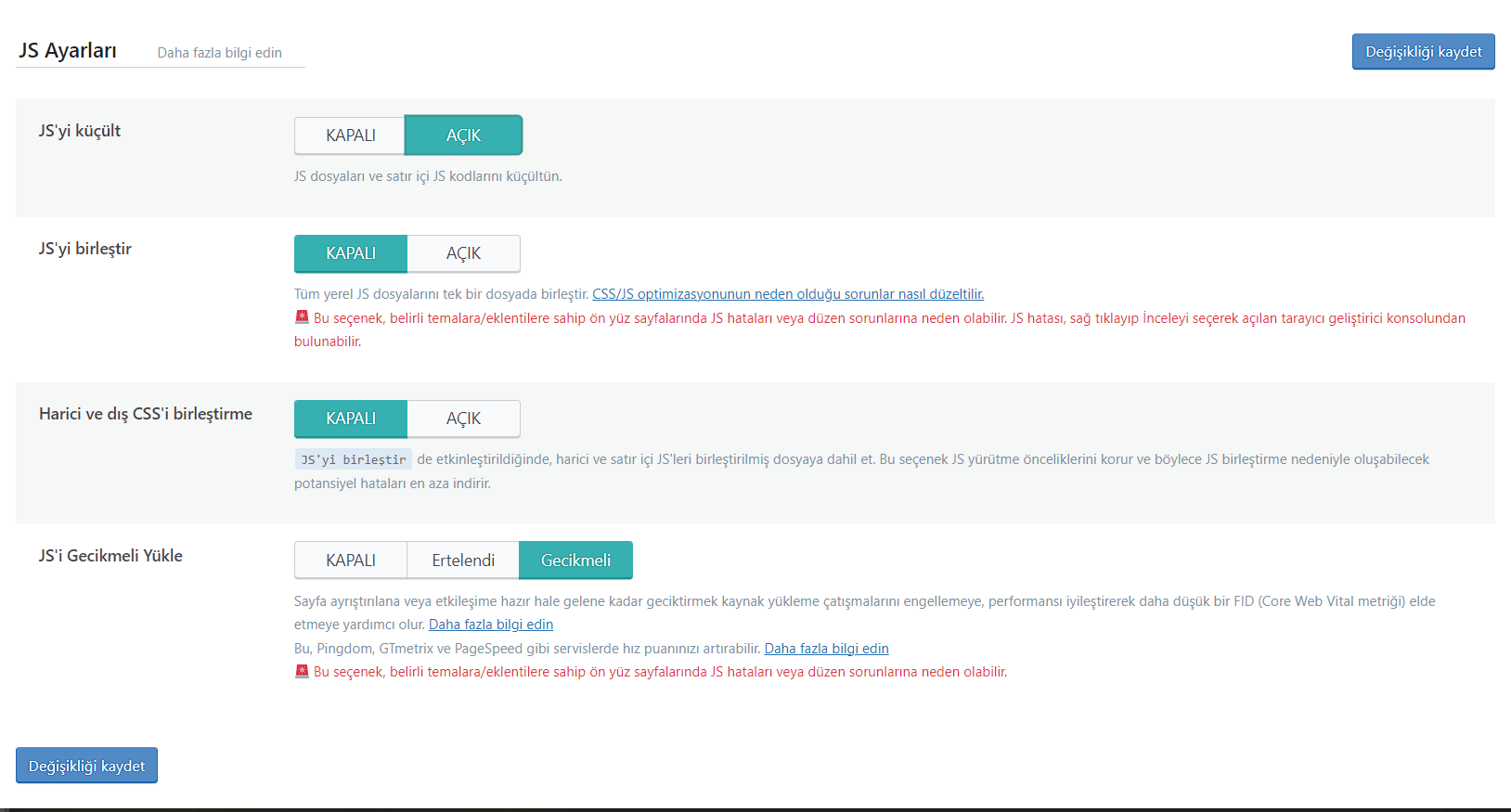
- JS Minify – Açık : Gereksiz karakterleri JavaScript’ten çıkarır.
- JS Birleştir – Kapalı : HTTP/2 veya büyük JS dosyalarıyla birleştirmeyin.
- JS Harici ve Satır İçi Birleştirme – Kapalı : Yalnızca JS birleştirme etkinleştirildiğinde etkinleştirilir.
- Yük JS Ertelenmiş – Test : Gecikme muhtemelen size en iyi sonuçları verecektir, ertelenmiş de iyidir ancak web sitenizi bozabilir, kapatmak en güvenlisidir. Erteleme seçeneği sitenizi bozarsa, Ayarlama ayarlarında “JS Ertelenen Hariç Tutulanlar” altındaki sorunlu dosyaları hariç tutun. Kendiniz test edin.
HTML Ayarları
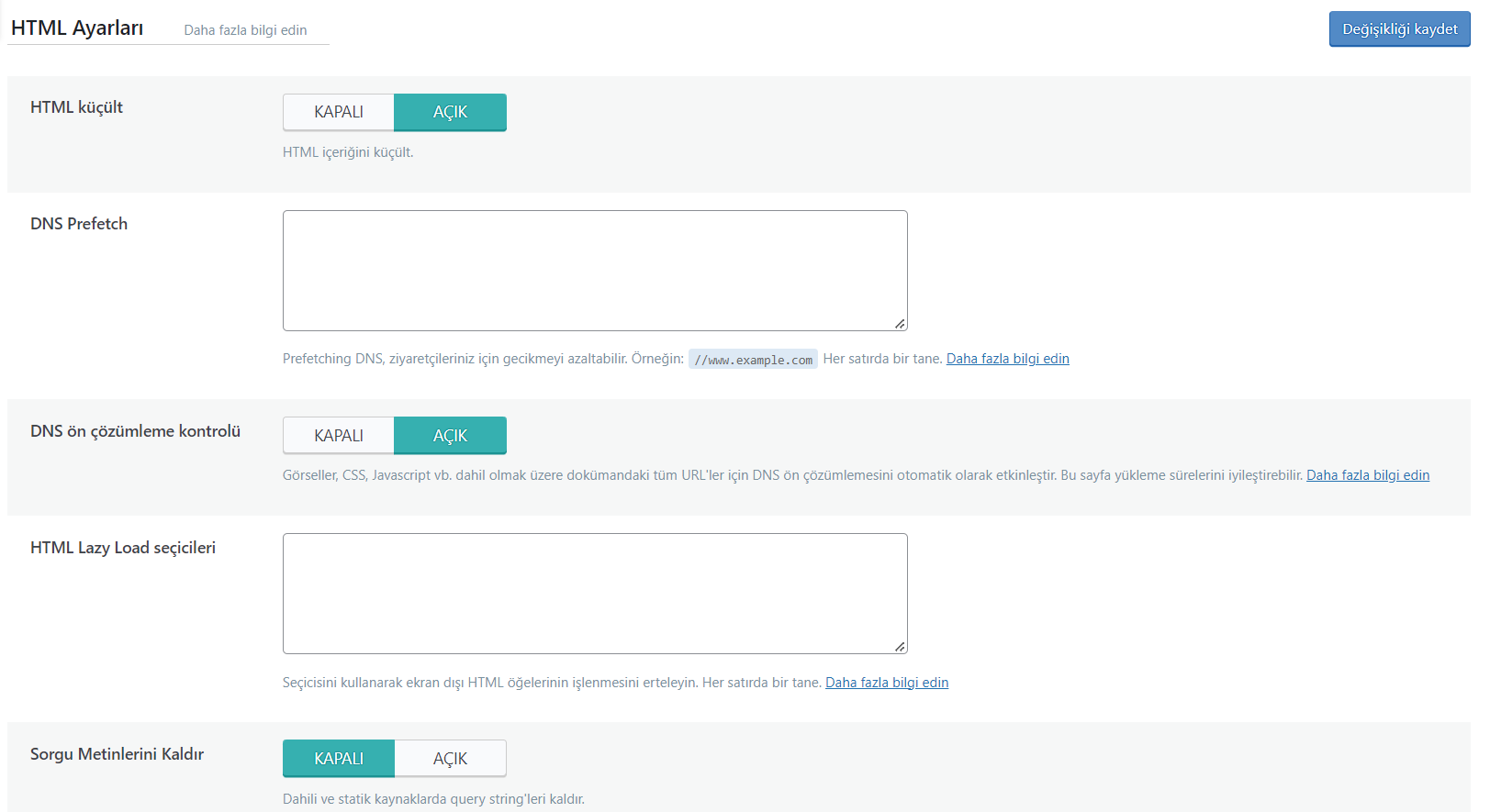
- HTML Minify – Açık : Gereksiz karakterleri HTML’den çıkarır.
- DNS Önceden Getirme : Üçüncü taraf kod raporunuzu PSI’da açın ve sitenize yüklenen tüm üçüncü taraf alan adlarına bakın. Ön getirme yerine ön bağlantı kullanmaları gerektiğinden, CDN URL’lerini + fonts.gstatic.com’u yok sayın. Ardından, ertelenen tüm üçüncü taraf kodlarını ortadan kaldırın.
- DNS Önceden Getirme Denetimi – Açık : Açık bırakın, ancak bunları manuel olarak eklediyseniz yapacak bir şey yok.
- HTML Gecikmeli Yük Seçiciler : Geç HTML yükler. Eğitim videosu içeren ve LiteSpeed Cache için aynı işlem olan bu FlyingPress belgelerini görüntüleyin.
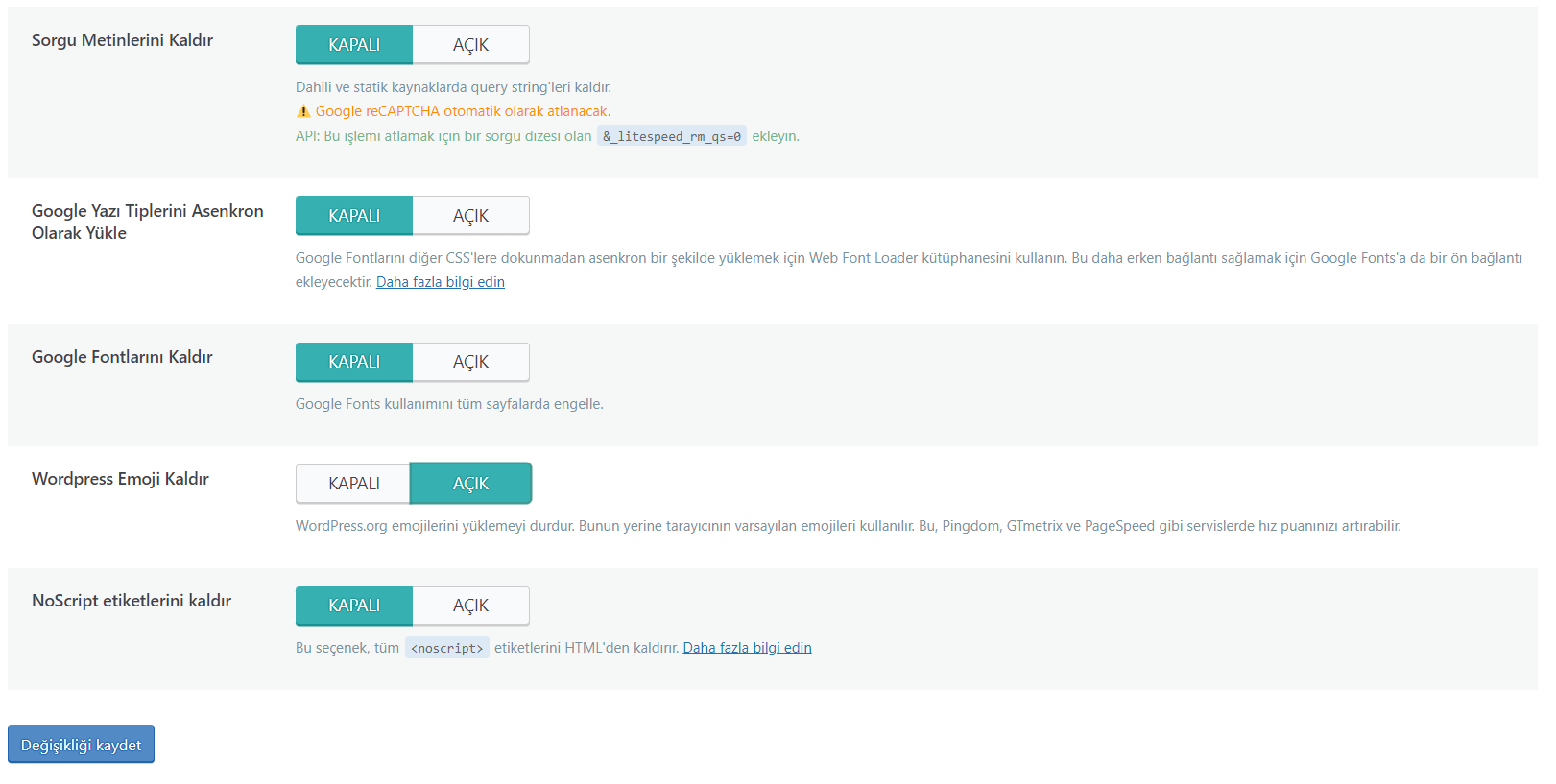
- Sorgu Dizgilerini Kaldır – Kapalı : Biraz eski ve yükleme sürelerini etkilememeli.
- Google Yazı Tiplerini Eşzamansız Olarak Yükle – Kapalı : Dikkatli bir şekilde test edin ve yazı tipi yükleme sürelerinizdeki farkı görmek için GTmetrix Waterfall “yazı tipleri” sekmenizi görüntüleyin.
- Google Yazı Tiplerini Kaldır – Kapalı : Yalnızca yazı tiplerini yerel olarak barındırıyorsanız ve üçüncü taraf yazı tiplerinin web sitenize yüklenmediğinden emin olmak istiyorsanız kullanın, ki yüklenmemesi gerekir.
- WordPress Emojisini Kaldır – Açık : Emojiler yükleme süreleri için iyi değildir, bu yüzden bunu açın.
- Noscript Etiketlerini Kaldır – Kapalı : Bazı kişiler hala eski tarayıcıları kullanıyor. Etiketleri tutmak, web sitenizin JavaScript’inin doğru şekilde yüklendiğinden emin olmak için daha iyi uyumluluk sağlar.
Medya Ayarları
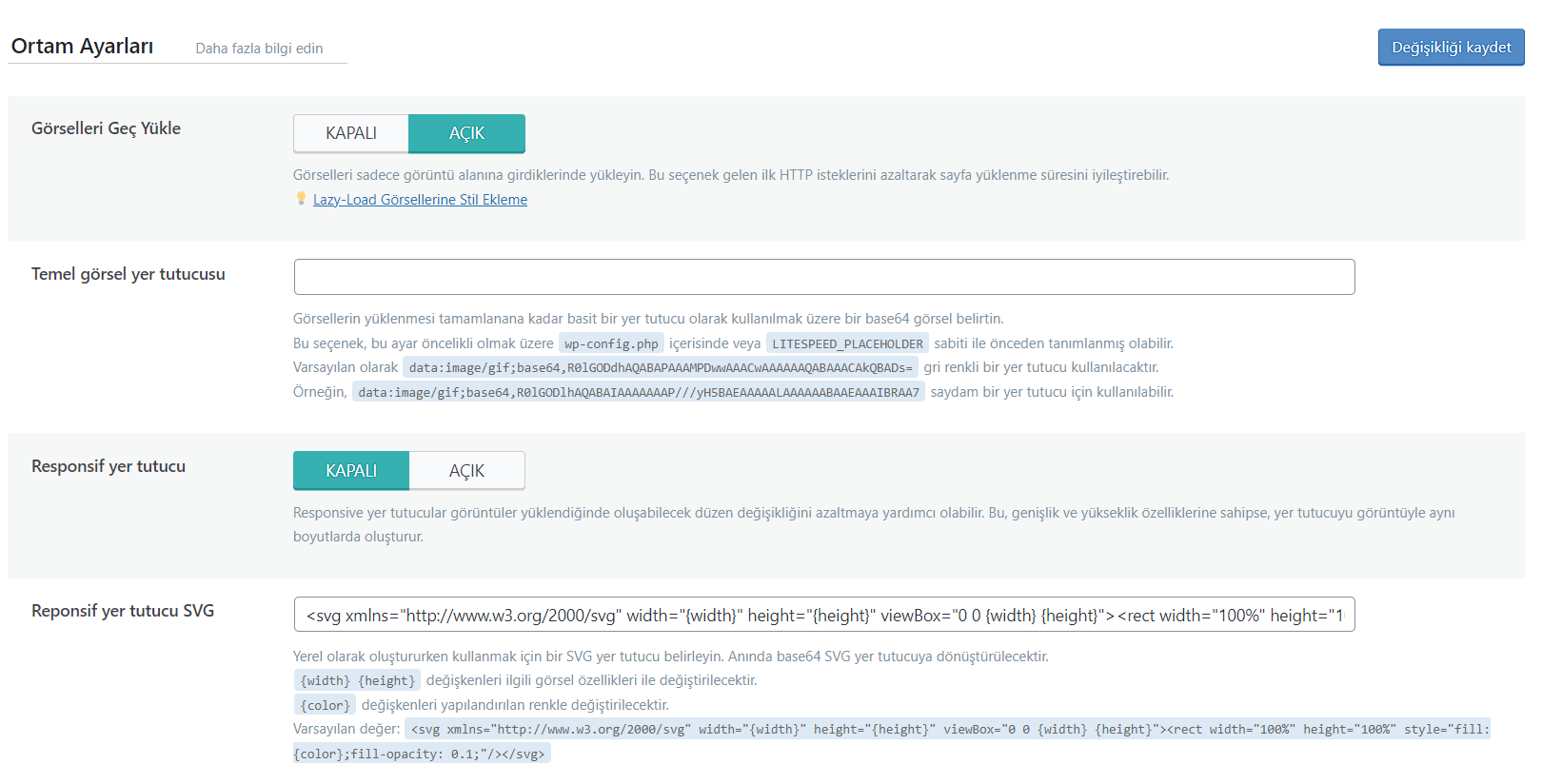
- Görüntüleri Tembel Yükle – Açık : Daha yumuşak kaydırma için bir solma efekti de ekleyebilirsiniz.
- Temel Görüntü Yer Tutucusu Görüntüler yüklenirken bir görüntü yer tutucusu kullanın.
- Duyarlı Yer Tutucu – Temel : Görüntü yer tutucusunun kullanılıp kullanılmadığına bağlıdır (CLS’yi azaltır) .
- Duyarlı Yer Tutucu SVG : Duyarlı yer tutucu olarak kullanılacak SVG’yi belirtin.
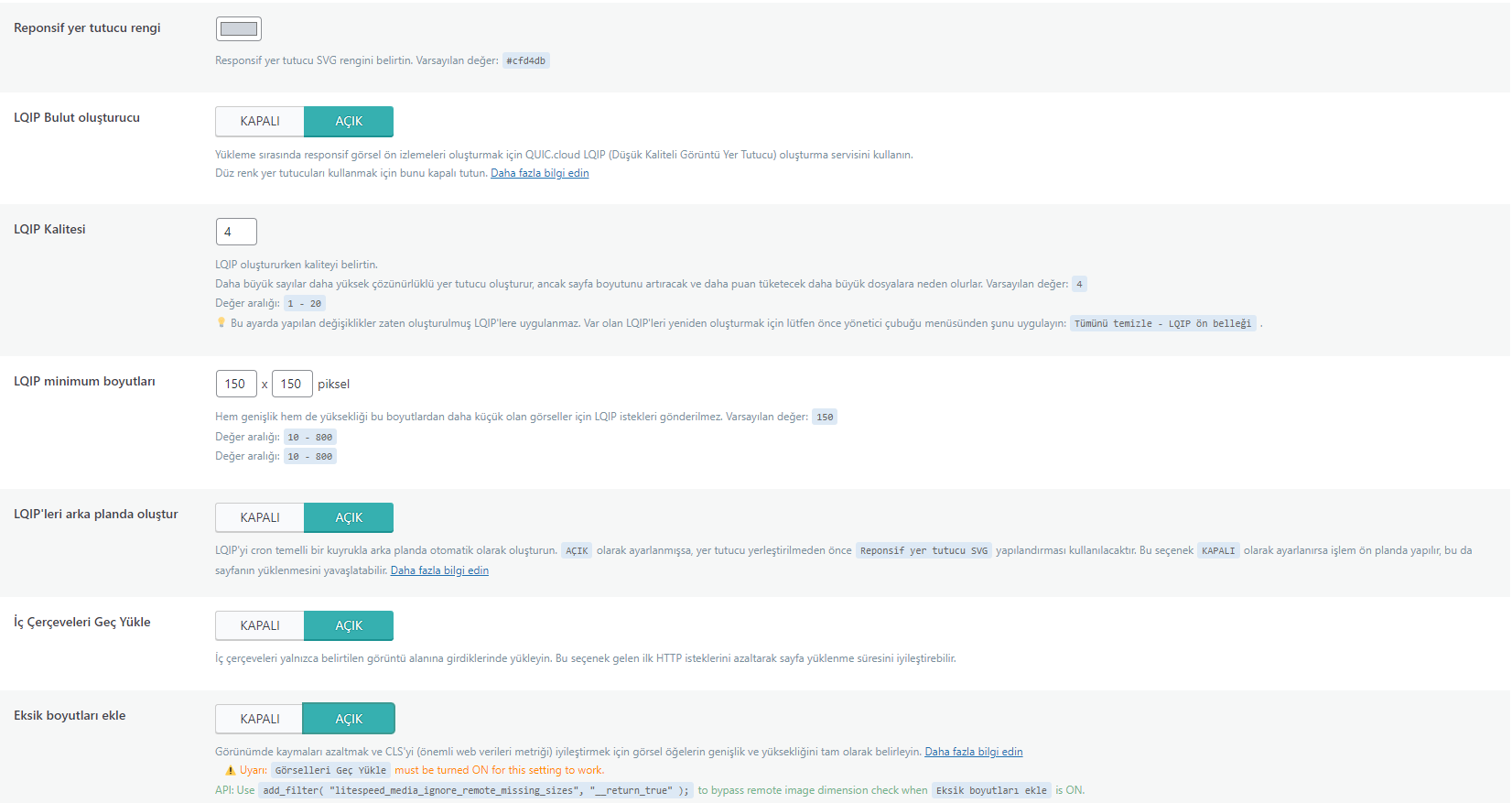
- Duyarlı Yer Tutucu Rengi : LiteSpeed Cache’in kullandığı varsayılan gri renk iyi olmalıdır.
- LQIP Cloud Generator – Açık : Daha yüksek kaliteli görüntü yüklenmeden önce yer tutucu olarak daha düşük kaliteli bir görüntü kullanılacaktır. Kendiniz test edin.
- LQIP Kalitesi : Önceki ayar etkinleştirilirse, bu daha düşük kaliteli görüntüyü belirler.
- LQIP Minimum Boyutlar : 150×150 piksel uygundur. Bu, yalnızca LQIP bulut oluşturucu açık olduğunda geçerlidir ve LQIP yalnızca görüntüler bu boyuttan daha büyük olduğunda kullanılacaktır.
- Arka Planda LQIP Oluştur – Açık : LiteSpeed , kapatmanın sayfa yüklenmesini yavaşlattığını söylüyor.
- Geç Yüklenen Iframe’ler – Açık : Geç yüklenen videolar, haritalar ve diğer iframe’ler hızı artırır.
- Eksik Boyutları Ekle – Açık : Açık genişlikleri + yükseklikleri ayarlamak için eksik görüntü boyutlarını ekler.
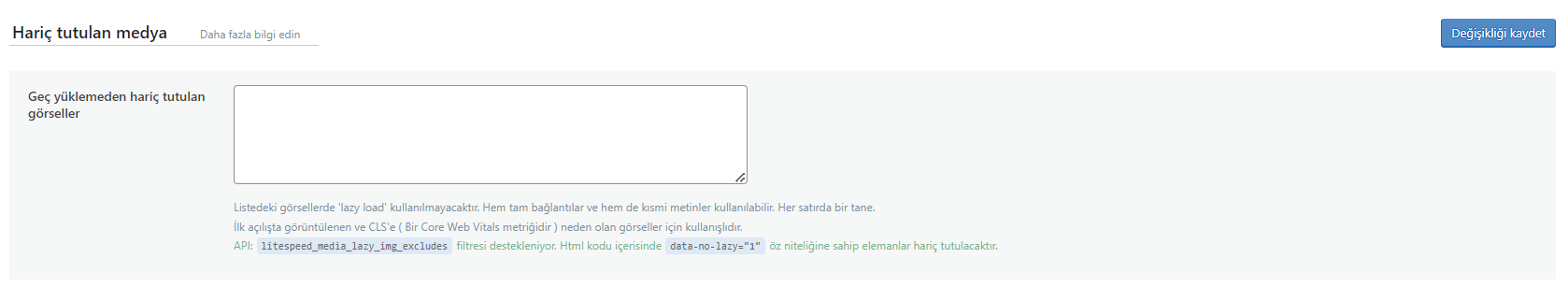
Medya Hariç
Katlamanın üstündeki tüm resimleri yavaş yüklemeden hariç tutun (logo, kenar çubuğu resimleri, arka plan resimleri, vb.). Resimleri URL’ye, sınıf adına, URI’ye göre ve ayrıca LQIP’den hariç tutabilirsiniz.
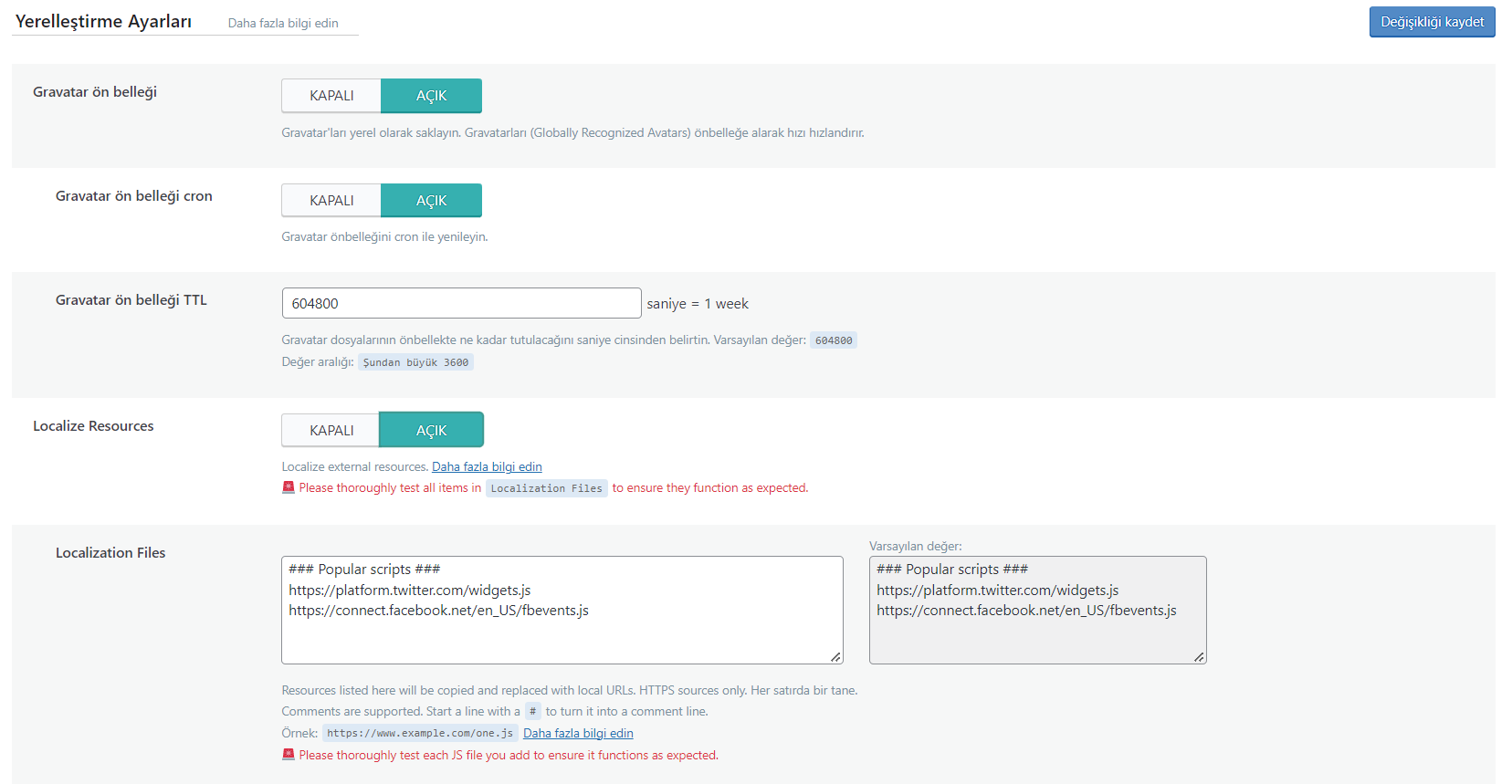
Yerelleştirme
- Gravatar Önbelleği – Açık : Gravatars ile çok sayıda yorumunuz olduğunda harikadır.
- Gravatar Cache Cron – Açık : Önceki ayar etkinleştirildiyse etkinleştirilmesini istersiniz.
- Gravatar Önbellek TTL : 604800 saniyelik (1 hafta) varsayılan ayar iyi olmalıdır.
- Kaynakları Yerelleştir – Açık : Harici JS dosyalarını yerelleştirmek için harika bir özellik. Bunları aşağıya ekleyin.
- Yerelleştirme Dosyaları : Sitenizdeki üçüncü taraf JavaScript yüklemesini görüntüleyin (bunu Chrome Geliştirici Araçları, PageSpeed Insights vb. içinde yapabilirsiniz). Ardından JavaScript dosyalarını ekleyin.
Ayarlama
Çoğu ayar, belirli şeyleri optimize edilmekten (CSS, JS, URL’ler, ertelenmiş JS, Misafir Modu JS ve roller) hariç tutmak istediğiniz içindir. Bunu genellikle yalnızca belirli bir ayar sitenizi bozarsa yapmanız gerekir.
Örneğin, CSS/JS’yi küçültür veya birleştirirseniz ve bu sitenizi bozarsa, sorunlu dosyayı (kaynak kodunuzda) bulun ve ekleyin. Diğer çoğu ayar için aynı konsept.
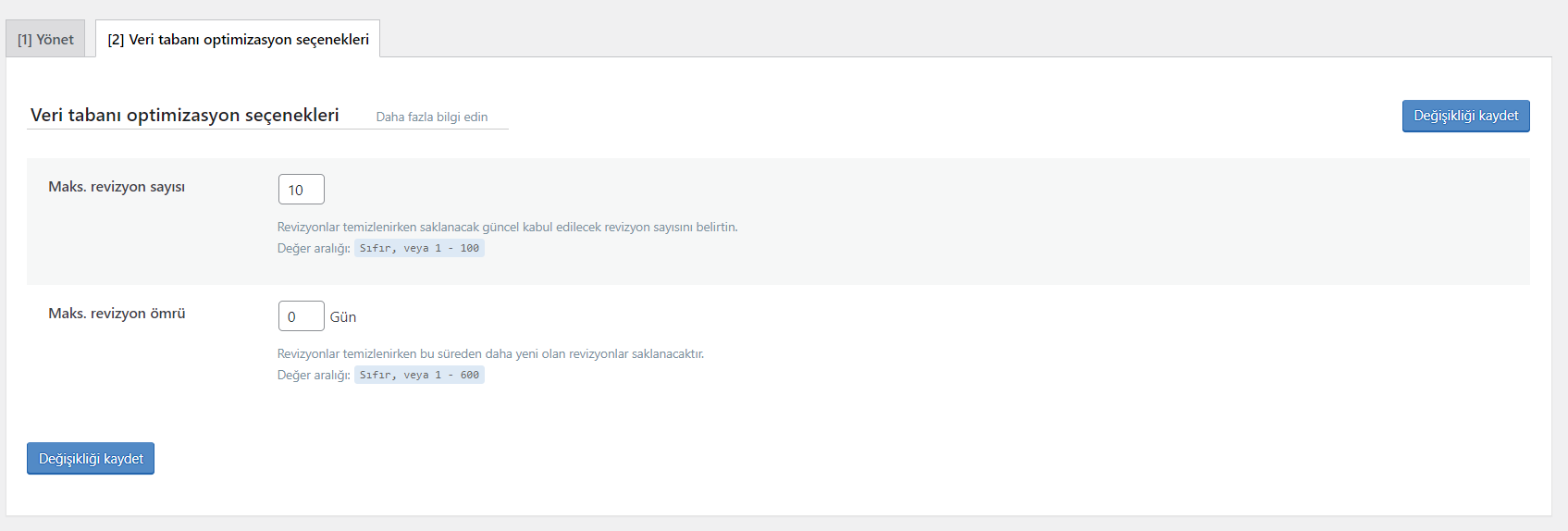
7. Veritabanı
Yönet sekmesinde , gelecekte ihtiyaç duyabileceğiniz gönderilerin yedekleri olan gönderi revizyonları ve otomatik taslaklar dışındaki her şeyi silmek isteyebilirsiniz. Tabloları da optimize edebilirsiniz.
Veritabanı Optimizasyon Ayarları
- Revizyon Maksimum Sayısı – 10 : Bana bazı yedeklemeler sağlıyor ve çok fazla şişkinlik eklemiyor.
- Düzeltmeler Maksimum Yaş – 0 : Bana mantıklı geliyor (asla silinmeyecekler). Bazen bir gönderiyi çok uzun süre güncellemiyorum, bu nedenle yedekleri otomatik olarak silmek iyi bir fikir değil.
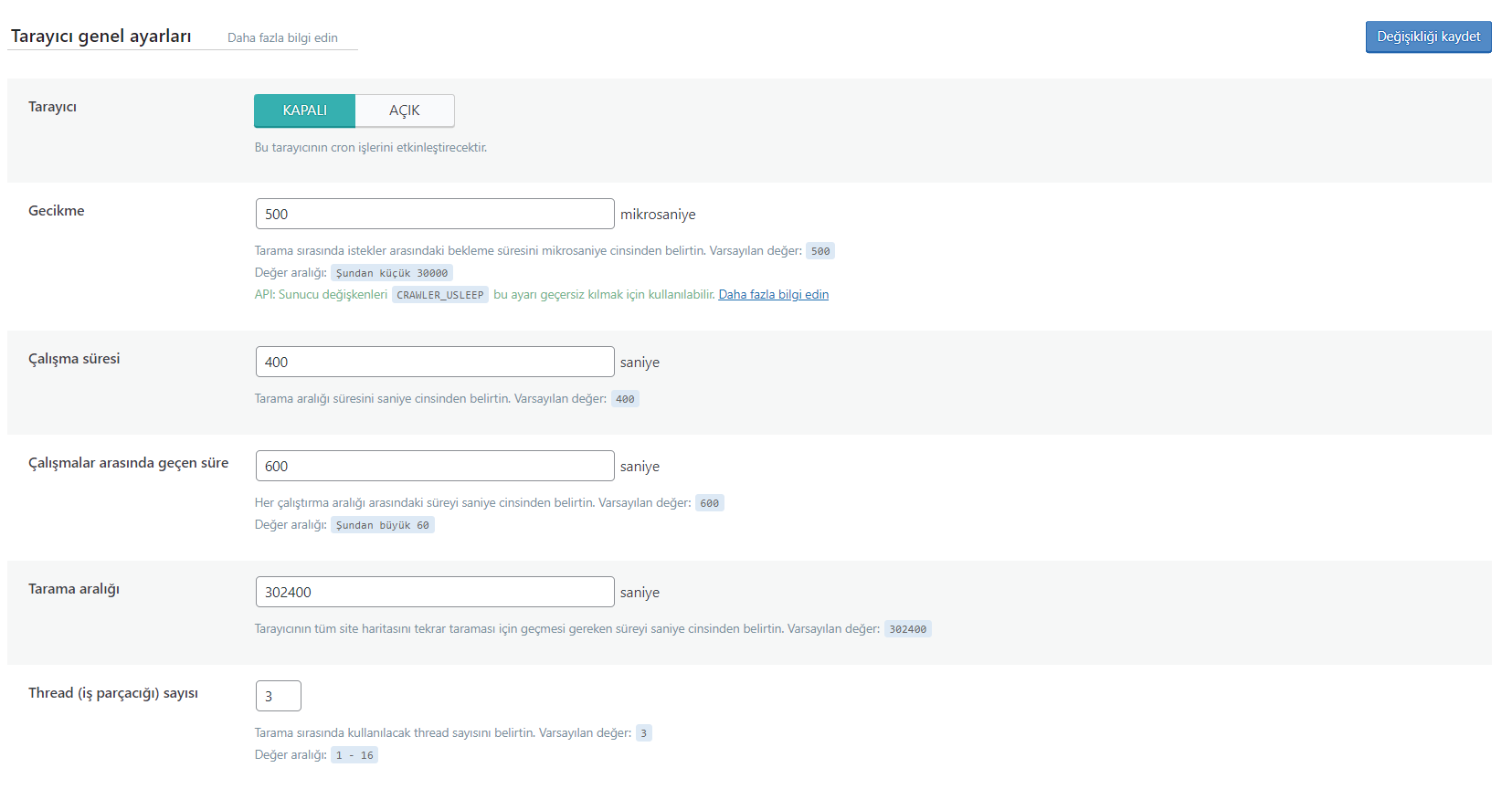
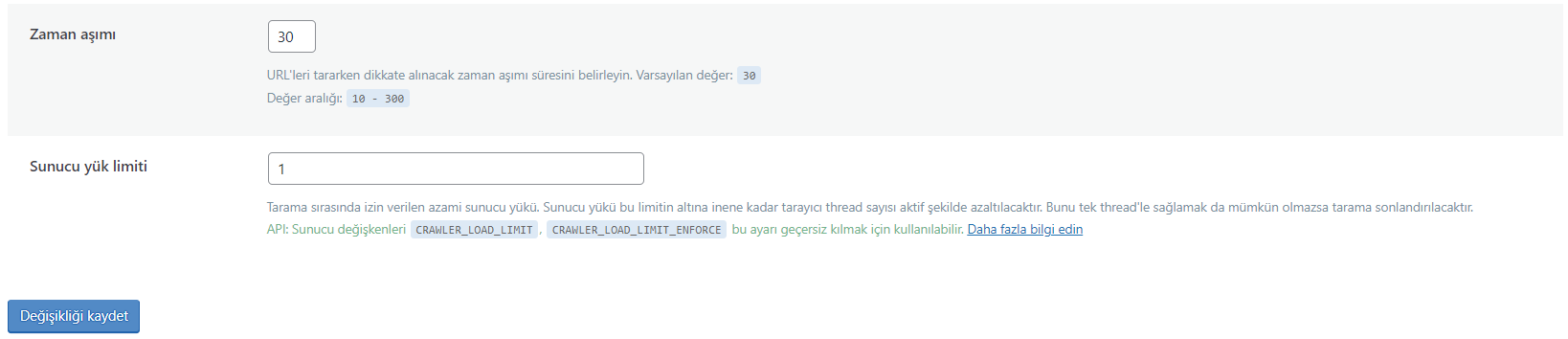
8. Tarayıcı
Bu, sitenizi süresi dolmuş önbelleğe sahip sayfalar için tarar ve onları yeniler. Kaynakları tüketir, bu nedenle sunucu düzeyinde kontrol edilir ve çoğu ana bilgisayar, özellikle paylaşımlı barındırma tarafından izin verilmez.
9. Araç Kutusu
Araç Kutusu ayarlarının çoğu açıklayıcıdır (temizleme, içe/dışa aktarma, .htaccess’i düzenleme, raporlar, hata ayıklama, günlükler, beta testi vb.). Bu yüzden sadece WordPress kalp atışını kontrol eden kalp atışı ayarlarını ele alacağım.
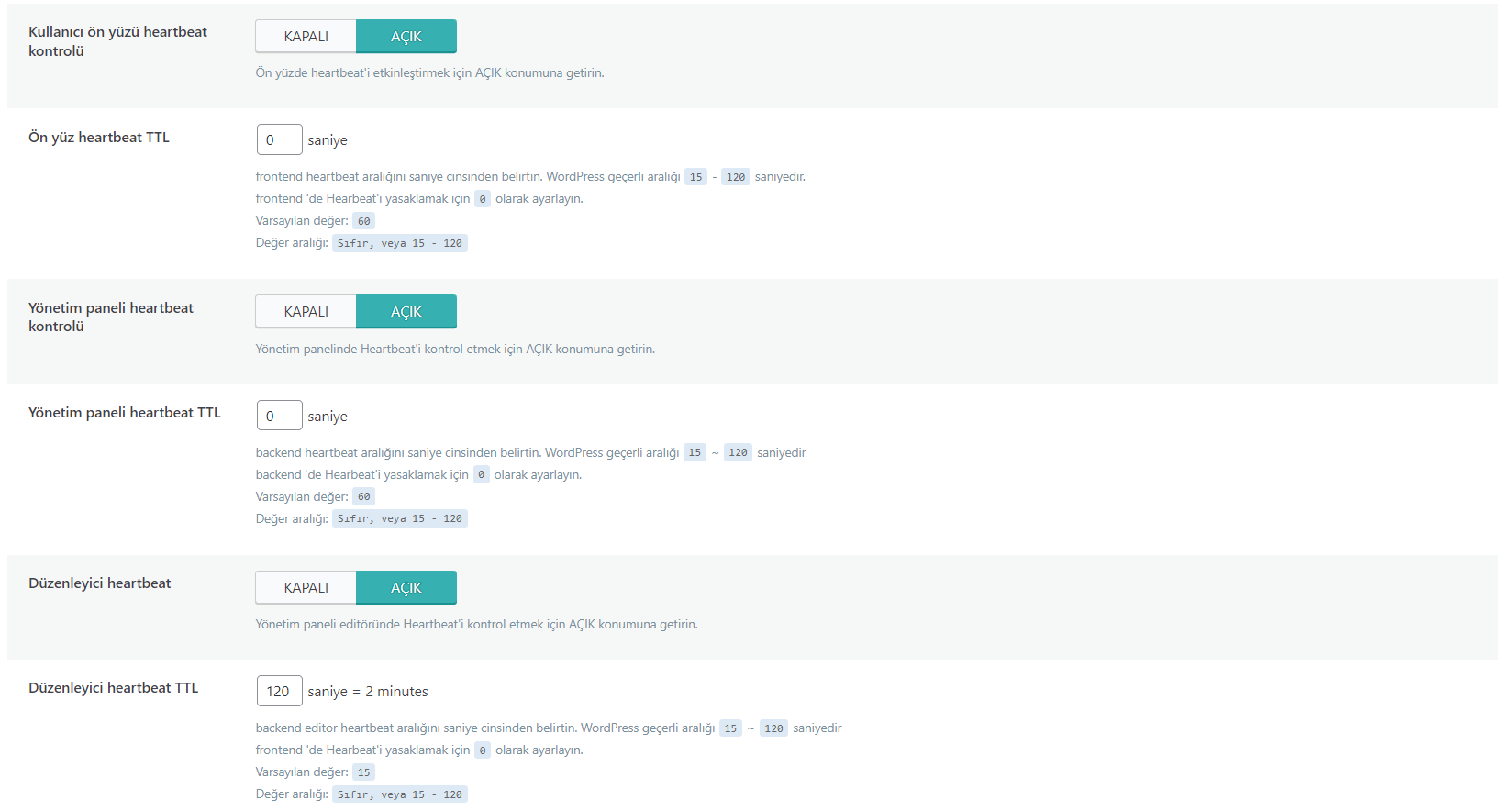
Kalp Atışı
- Ön Uç Kalp Atışı Kontrolü – Açık : Ön uçta kalp atışını kontrol edin.
- Frontend Heartbeat TTL – 0 : Genellikle burada devre dışı bırakabilirsiniz, ancak test edin.
- Arka Uç Kalp Atışı Kontrolü – Açık : Arka uçta kalp atışını kontrol edin.
- Arka Uç Kalp Atışı TTL – 0 : Genellikle burada devre dışı bırakabilirsiniz, ancak test edin.
- Düzenleyici Kalp Atışı – Açık : Yayın düzenleyicide kalp atışını kontrol eder.
- Düzenleyici Heartbeat TTL – 120 : Muhtemelen otomatik kaydetme gibi şeyler istiyorsunuz, ancak artırın.
LiteSpeed Cache Kurulumu (Video)
Sonuç
Her zaman öğreticilerimi geliştirmeye çalışıyorum ve yorumlarda bulunan önerilerinizi dinleyeceğim. Aksi takdirde, LiteSpeed Cache rehberimi beğendiyseniz, paylaşmanızdan memnuniyet duyarım!



































Teşekkürler faydalı içerik
Teşekkür ediyorum.
Çok açık ve net bir anlatımla çok faydalı bir paylaşım olmuş.
Çok teşekkürler emeklerinize sağlık .
İltifatınız İçin Teşkkür Ediyorum.