WP Rocket Ayarları (Kapsamlı Rehber)

WP Rocket, web sitenizin yükleme hızını ve SEO sıralamasını iyileştirmenize yardımcı olan birinci sınıf bir önbellek eklentisidir. Buna ek olarak, dosya optimizasyonu, geç yüklenen görüntüleri iyileştirme ve çok daha fazlası gibi çeşitli otomatik özellikler de sunar.
Bu kusurları düzeltmek, mobil cihazlarda ve bilgisayarlarda daha hızlı yükleme süreleri ve performans testlerinde ve arama motorlarında daha iyi sonuçlarla sonuçlanır, sonuçta sayfa ziyaretçileri için gelişmiş bir gezinme deneyimi yaratır ve potansiyel olarak daha fazla müşteri çeker.
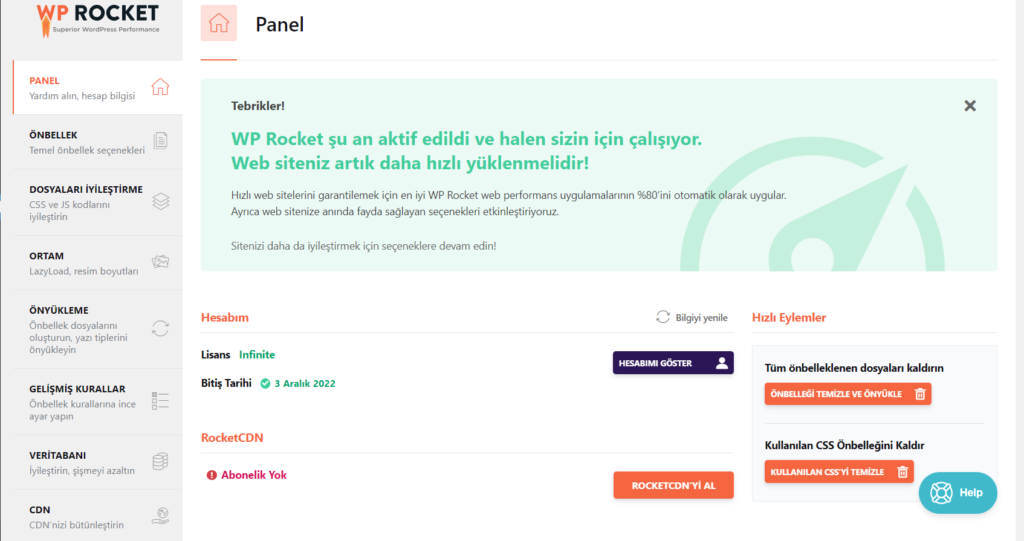
Panel
WP Rocket ve RocketCDN aboneliğiniz hakkında genel bilgiler. (Çok küçük) bir performans düşüşüne neden olduğu için eklentilerin veri toplamasına asla izin vermem. Tasarım değişiklikleri yapıyorsanız ve bunları görmüyorsanız önbelleği temizleyebilirsiniz. Aksi takdirde burada yapacak bir şey yok

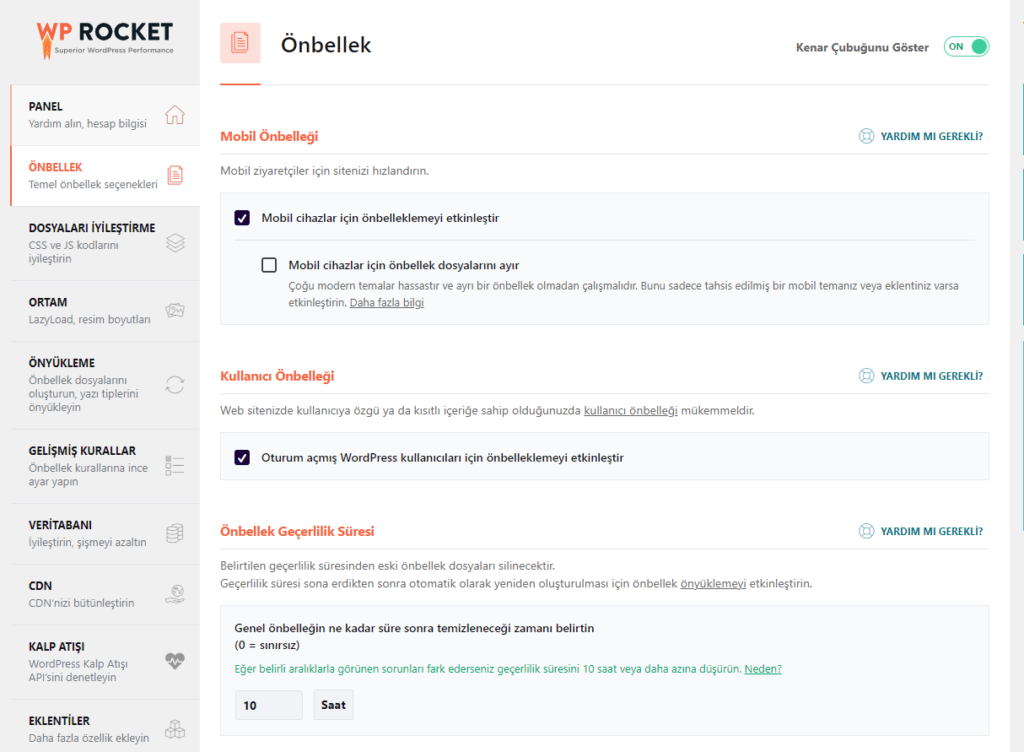
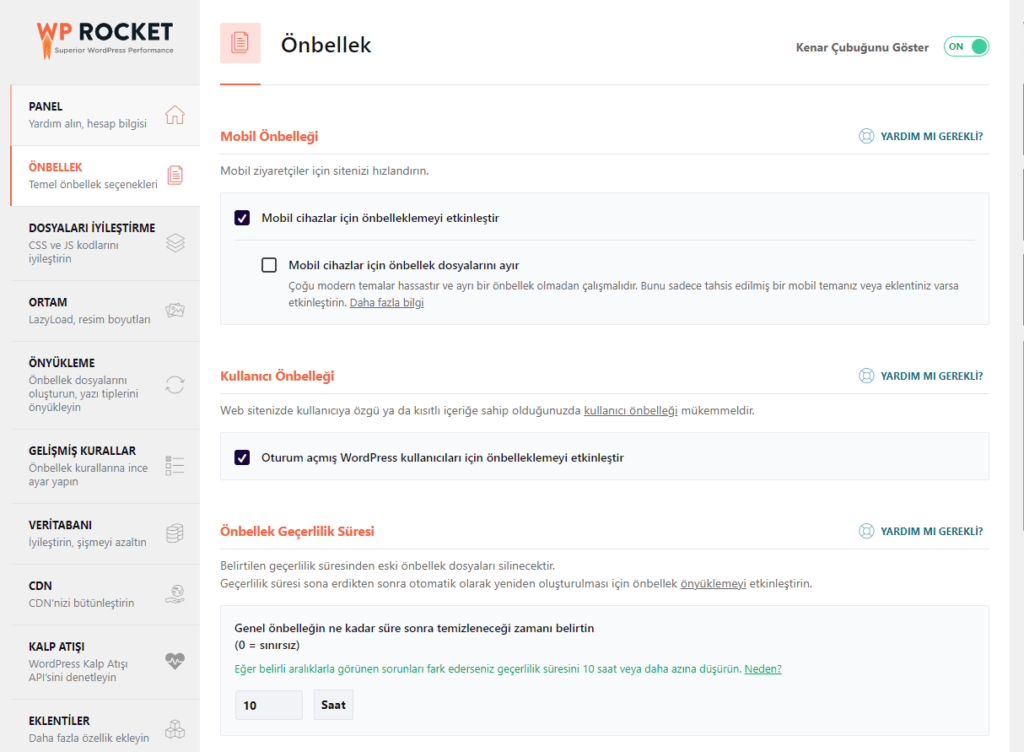
Önbellek
WP Rocket’in sayfa önbelleğinin yardımcı eklenti kullanılarak devre dışı bırakılması gereken birkaç durum vardır :
- Ana makineniz zaten sayfa önbelleğe almayı gerçekleştirdiği zaman.
- Cloudflare için Süper Sayfa Önbelleği kullandığınızda .
- Sayfa önbelleğe alma için başka bir önbellek eklentisi kullandığınızda.

Mobil Önbellek: Açık – telefonlar için önbelleğe almayı etkinleştirir (tablolar masaüstüyle aynı şekilde değerlendirilir ancak bir yardımcı eklenti ile değiştirilebilir ). Mobil önbelleğin kapalı olmasının tek nedeni, web sitenizin yanıt vermemesidir. Belirli cihazlarda yanlış ekran görüyorsanız belgelere bakın.
Mobil Cihazlar İçin Ayrı Önbellek Dosyaları: Kapalı – yalnızca mobil cihazlara özel öğeleriniz varsa ve bunları ayrı bir mobil önbellek kullanarak göstermek için WP Rocket’a ihtiyacınız varsa veya Avada temasını / WP Touch kullanıyorsanız gibi durumlarda etkinleştirin. Aksi takdirde, bu ayarı kapalı tutmalısınız.
Kullanıcı Önbelleği: Kapalı – yalnızca kullanıcıya özel içeriğin olduğu yerde oturum açmış kullanıcılarınız (yani bbPress) varsa etkinleştirin. Bu durumda, WP Rocket her kullanıcıya kendi önbelleğe alınmış sürümünü verir. Bunu açarsanız ve özel giriş ve çıkış sayfalarınız varsa, bunların önbellekten hariç tutulduğundan emin olun. Bu etkinleştirilirse, sayfa önbelleğe almaya zorlama , oturum açmış kullanıcılar için sayfa önbelleğe almayı devre dışı bırakma ve oturum açmış kullanıcılar için ortak önbellek gibi kullanıcı önbelleğinin düzgün çalışmasını sağlamak için birkaç yardımcı eklenti vardır .
Önbellek Ömrü: 10 saat – daha düşük bir sayı, önbelleğin sık sık yenilendiği, ancak CPU kullanımının arttığı anlamına gelir (sık sık içerik yayınlarsanız ve sitenizin güncellenmesi gerekiyorsa iyi olur).
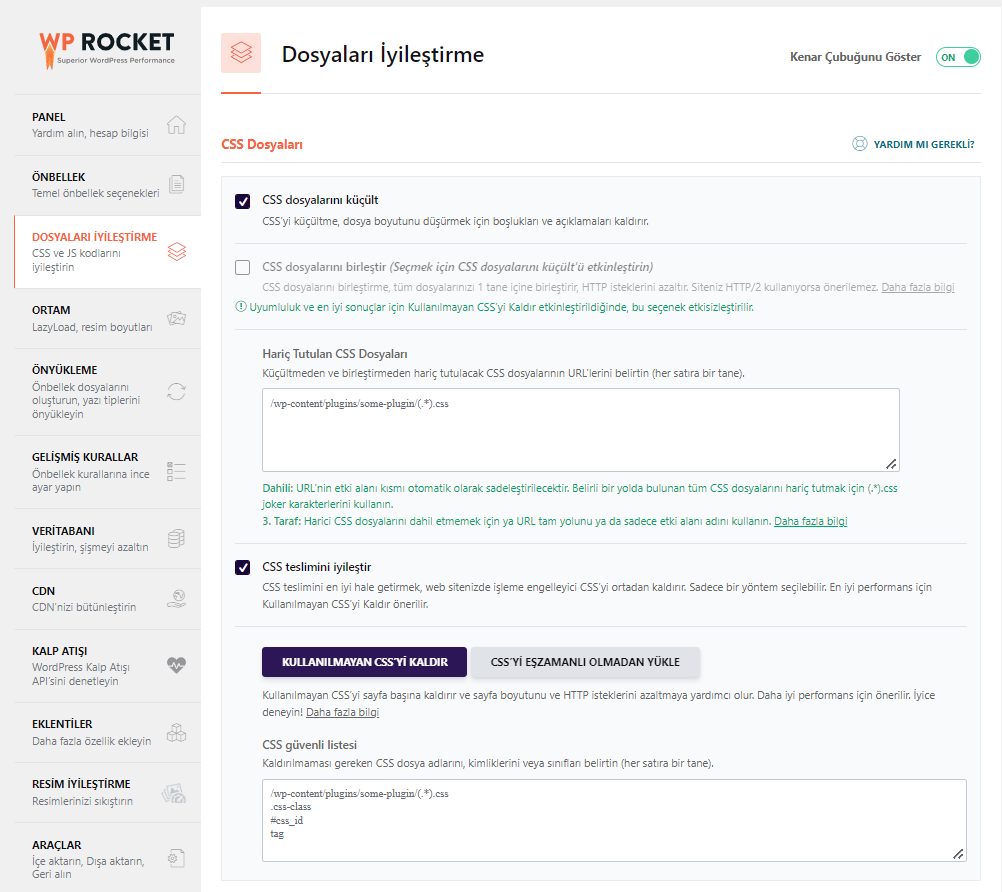
Dosya Optimizasyonu
WP Rocket’in dosya optimizasyon ayarları, hız ve web hayati değerleri üzerinde tartışmasız en büyük etkiye sahiptir, ancak bunlar ayrıca her web sitesi için farklı olabilir. Çoğu site için, CSS/JS’yi küçültme AÇIK olmalıdır, ancak CSS/JS’yi birleştirme KAPALI olmalıdır. Kullanılmayan CSS’yi kaldırmak, ideal olarak Perfmatters tarafından yapılmalıdır (WP Rocket değil). Erteleme/gecikme JavaScript’i hem AÇIK olmalıdır hem de birden çok PSI öğesini iyileştirebilir.


CSS/JS Dosyalarını Küçült: Açık – koddaki boşlukları kaldırır. APO kullanırken, Cloudflare, küçültme için WP Rocket kullanılmasını ve ardından Cloudflare’de küçültme ayarlarını KAPALI bırakmanızı önerir .
CSS/JS Dosyalarını Birleştir: Kapalı – “gecikmeli JavaScript yürütme” açıkken bu ayar çalışmaz. CSS/JS dosyalarına sahip web sitelerinde neden birleştirmemeniz gerektiğini de açıklıyor (bu dosyaları PageSpeed Insights dan kontrol edebilirsiniz). CSS/JS dosyalarını birleştirmek, HTTP/2 ve HTTP/3 sunucularını kullanırken de sorunlara neden olabilir. Tüm bu nedenlerle, bu ayarı kapalı bırakın.
Hariç Tutulan CSS/JS Dosyaları: Bir küçültme ayarını etkinleştirmek web sitenizi bozarsa, kaynak kodunuzu görüntüleyin, sorunlu dosyayı bulun ve buraya ekleyin.
CSS Dağıtımını Optimize Et: Kapalı (Bunun yerine Kullanılmayan CSS’yi Kaldırmak İçin Mükemmel Maddeleri Kullanın) – WP Rocket’in kullanılmayan CSS’yi kaldırma özelliğiyle ilgili büyük bir sorun, 3.11’de yeniledikten sonra bile kullanılmış CSS satır içi yüklemesini sürdürmesidir . Bu, puanlar için daha iyi olsa da, dosya önbelleğe alınamadığından ve HTML boyutunu büyüttüğünden ziyaretçiler için daha yavaştır. PageSpeed puanları için satır içi daha iyiyken, algılanan performans için “ayrı dosya”nın daha iyi olduğunu söyleniyor.
Kullanılmayan CSS’yi kaldırmak sitenizi bozarsa, CSS’yi eşzamansız olarak yüklemek isteyeceksiniz (ancak bu size o kadar iyi sonuçlar vermeyecektir). Etkinleştirildiğinde, sitenizi kritik bir CSSoluşturucu aracılığıyla çalıştırın , kodu kopyalayın ve yedek kritik CSS’ye yapıştırın . Hâlâ sorun yaşıyorsanız ve sitenizi bozuyorsa , sorunlu dosyaları CSS dağıtımından çıkarmak için yardımcı eklentiyi kullanabilirsiniz.
Kullanılmayan CSS’yi kaldırmak sitenizi bozarsa, CSS’yi eşzamansız olarak yüklemek isteyeceksiniz (ancak bu size o kadar iyi sonuçlar vermeyecektir). Etkinleştirildiğinde, sitenizi kritik bir CSS oluşturucu aracılığıyla çalıştırın , kodu kopyalayın ve yedek kritik CSS’ye yapıştırın . Hâlâ sorun yaşıyorsanız ve sitenizi bozuyorsa , sorunlu dosyaları CSS dağıtımından çıkarmak için yardımcı eklentiyi kullanabilirsiniz.
Büyük CSS/JS dosyalarına genellikle Chrome Geliştirme Araçları kapsam sekmenizde kontrol edebileceğiniz temalar/eklentiler neden olur . İşi sizin için yapacak bir eklentiye güvenmek yerine, onu kaynağında düzeltirseniz daha da iyi sonuçlar elde edersiniz (başka bir deyişle, Gutenberg ve hafif eklentiler kullanın).
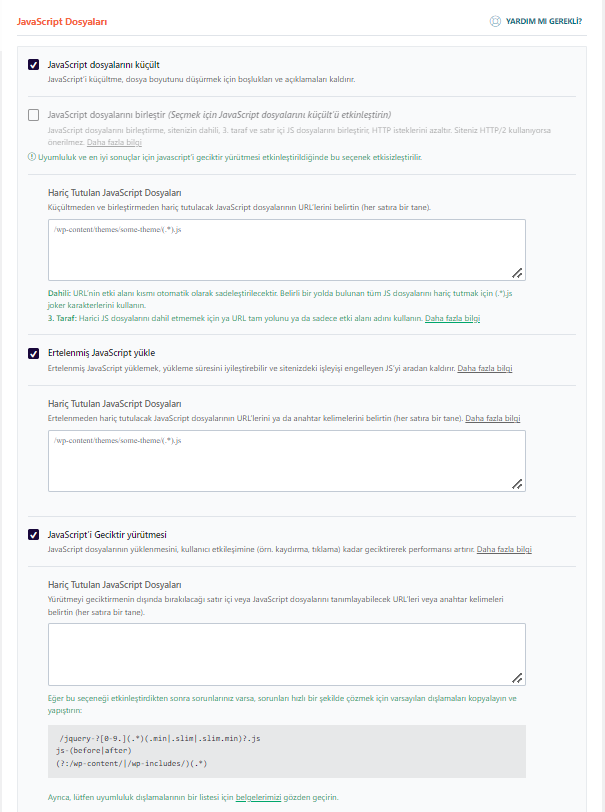
Ertelenmiş JavaScript Yükle: Açık – JavaScript’i sayfa ayrıştırmayı bitirdikten sonra yükler ve PSI’daki oluşturmayı engelleyen kaynakları ortadan kaldırır . Hala oluşturma engelleme sorunları görüyorsanız, Async JavaScript’i WP Rocket’in üstüne yüklemeyi ve ardından ayarlarda “erteleme uygula” seçeneğini değiştirmeyi deneyebilirsiniz.
JavaScript Yürütmeyi Geciktir: Açık – JavaScript’in yüklenmesini kullanıcı etkileşimine kadar (mobil cihazlarda ekranı kaydırmak veya ekrana dokunmak gibi) geciktirir. Bu, web sitenizi bozarsa, WP Rocket’in uyumluluk istisnalarını görüntüleyin ve belgelerini kullanarak herhangi bir eklenti/tema/hizmetin gecikmesini hariç tutun. Ayrıca, AdSense’i kullanırken verilerinizin/gelirinizin etkilenmediğinden emin olun.
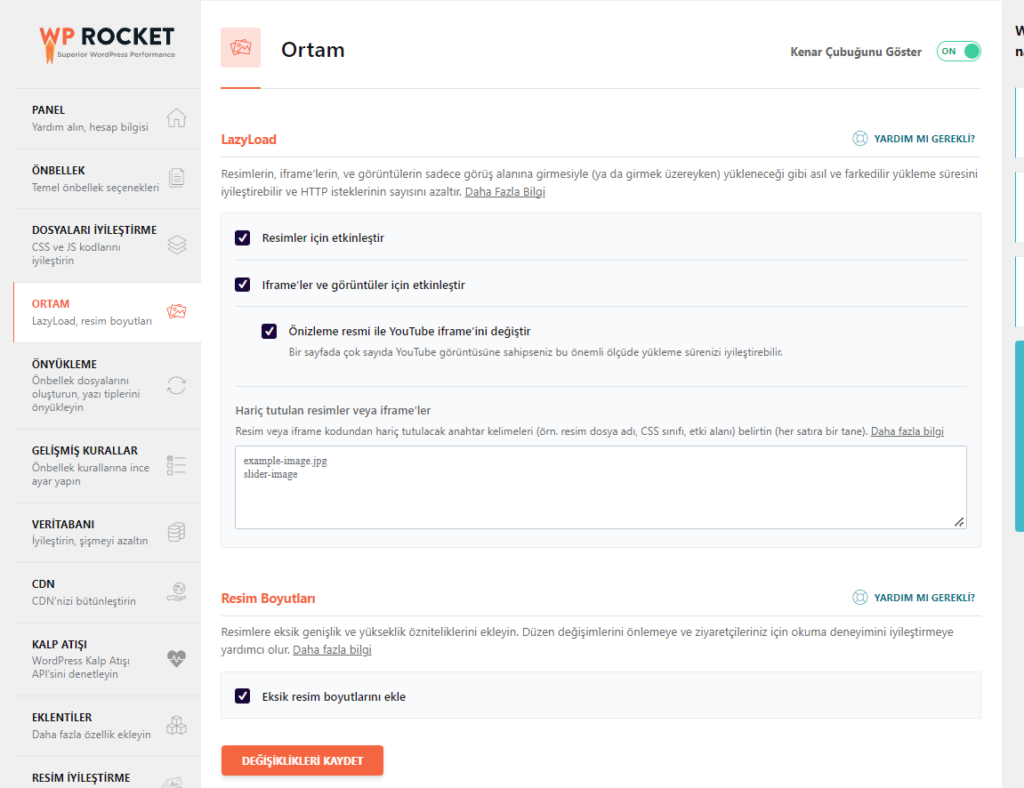
Ortam
WP Rocket birkaç görüntü optimizasyonundan yoksundur, bu nedenle Ortam ayarlarını ve eksik özellikler için geçici çözümleri ele alacağım (arka plan resimlerini tembel yükleme + LCP öğenizi önceden yükleme dahil).

Görüntüler için Tembel Yükleme: Açık – kullanıcılar sayfayı aşağı kaydırana ve görüntü alanında görünür hale gelene kadar görüntülerin yüklenmesini geciktirir. Açık olduğunda, WP Rocket yerel tembel yükü otomatik olarak devre dışı bırakır.
WP Rocket’te tembel yükleme açık olsa bile, Elementor’da arka plan resimlerini , ShortPixel’in Global WebP yeniden yazma özelliğini kullanırken ve diğer durumlarda ayrı CSS dosyalarını tembelce yüklemez . Bu, ekran dışı görüntüleri ertelemek için PageSpeed Insights’ta hatalara yol açabilir . Yani, birkaç seçeneğiniz var:
- Arka plan resimlerini satır içi HTML’ye taşıyın, böylece WP Rocket onları tembelce yükleyebilir.
- WP Rocket’te tembel yükü devre dışı bırakın ve CSS seçicilerini kullanarak arka plan resimlerini tembelce yükleyen Optimole’yi kullanın (arka plan resimleri için seçicileri bulmak için Chrome Geliştirme Araçlarını kullanacaksınız).
İç çerçeveler ve videolar için etkinleştir: Açık – görüntülerin geç yüklenmesine benzer, ancak iframe’ler/videolar için.
YouTube iframe’i önizleme görüntüsüyle değiştir: Açık – “şişman YouTube oynatıcısını” bir önizleme görüntüsüyle değiştirir, böylece yalnızca insanlar tıkladığında yüklenir. Videoları yerleştirirken yükleme sürelerini önemli ölçüde iyileştirebilir. Ancak, küçük resimlerden gelen ytimg.com’dan gelen harici istekleri görebilirsiniz .
Görüntüleri veya iframe’leri hariç tutun – ziyaretçilerin bunları hemen görmesi nedeniyle, ekranın/iframe’lerin üzerine tembel yükleme yapmak mantıksızdır. Ekranın üst kısmındaki resimlerin URL’lerini kopyalayın ve burada hariç tutun. Yaygın örnekler logolar, arka plan ve kenar çubuğu resimleridir.
Ayrıca katlama resimlerini önceden yüklemelisiniz.
Eksik Görüntü Boyutlarını Ekle: Açık – HTML görüntülerine eksik genişlik/yükseklik niteliklerini ekler. Bu, PSI’daki görüntü öğelerinde açık genişlik ve yükseklik kullanmanın yanı sıra düzen kaymalarını düzeltir . Resminizin HTML’sini görüntülerken, artık belirtilen boyutlara sahip bir genişlik ve yüksekliğe sahip olmalıdır:
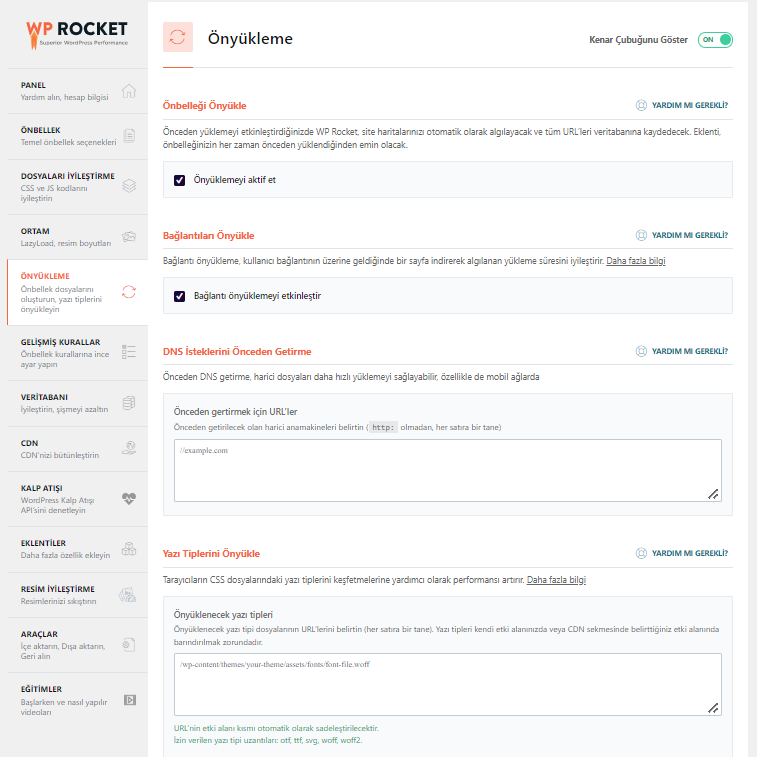
Önyükleme
Yalnızca önemli site haritası URL’lerini önceden yükleyerek ve tarama aralığını değiştirerek CPU kullanımını nasıl azaltacağınızı, yazı tiplerini nasıl önceden yükleyeceğinizi ve neden (genellikle) herhangi bir etki alanını önceden getirmeniz gerekmediğini öğrenin.

Ön Yüklemeyi Etkinleştir: Açık – tarayıcılara ihtiyaç duyulan kaynakları yakında almaya başlamalarını söyler. Yüksek CPU kullanımı alıyorsanız, özel önyükleme aralıkları yardımcı eklentisini yükleyin ve tarama aralığını varsayılan 500 ms’den 1000 ms gibi bir şeye değiştirin. Hatta bir cron işi ayarlayabilirsiniz, böylece WP Rocket belirli bir zamanda (yani gecenin ortasında / düşük trafik saatlerinde) önyüklemeye başlar.
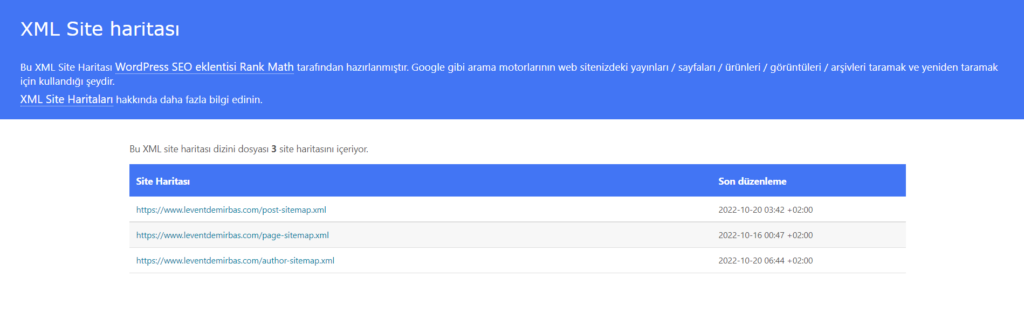
Site Haritası tabanlı önbellek önyüklemesini etkinleştirin: Açık – tam site haritasının önceden yüklenmesi CPU kullanımını artırabilir . Yapılacak en iyi şey site haritanızı (yani https://example.com/sitemap_index.xml) kontrol etmek ve yalnızca en önemlilerini eklemektir. Çoğu durumda, bu yalnızca sizin sayfanız ve site haritalarınızdır.
Ön Yüklemeyi Etkinleştir: Açık – tarayıcılara ihtiyaç duyulan kaynakları yakında almaya başlamalarını söyler. Yüksek CPU kullanımı alıyorsanız, özel önyükleme aralıkları yardımcı eklentisini yükleyin ve tarama aralığını varsayılan 500 ms’den 1000 ms gibi bir şeye değiştirin. Hatta bir cron işi ayarlayabilirsiniz, böylece WP Rocket belirli bir zamanda (yani gecenin ortasında / düşük trafik saatlerinde) önyüklemeye başlar.
Site Haritası tabanlı önbellek önyüklemesini etkinleştirin: Açık – tam site haritasının önceden yüklenmesi CPU kullanımını artırabilir . Yapılacak en iyi şey site haritanızı (yani https://ldmrbs.com/sitemap_index.xml) kontrol etmek ve yalnızca en önemlilerini eklemektir. Çoğu durumda, bu yalnızca sizin sayfanız ve site haritalarınızdır.

Bağlantıları Önceden Yükle: Açık, kullanıcılar bir bağlantının üzerine 100 ms’den fazla geldiklerinde (veya mobilde bağlantıya dokunduğunda), sayfa arka planda indirilir, böylece kullanıcılar tıkladığında anında yükleniyor gibi görünür. Bu, puanları iyileştirmez, ancak algılanan yükleme süresine yardımcı olur. Sorun şu ki, kullanıcıların çok sayıda bağlantının (yani ürün resimlerinin) üzerine geldiği bir siteniz varsa, bu durum CPU artışlarına neden olabilir.
DNS İsteklerini Önceden Getir, Web sitenize yüklenen tüm üçüncü taraf ana bilgisayar adlarını görmek için Chrome Geliştirme Araçları’nın kaynaklar sekmesini kontrol edin . Bunların çoğu zaten gecikmiştir (gecikmeli JavaScript yürütmesi nedeniyle), bu nedenle bunları önceden almak için hiçbir neden yoktur.
Yazı Tiplerini Önceden Yükle – WP Rocket yazı tiplerini otomatik olarak önceden yükleyeceğinden , kullanılmayan CSS’yi kaldır açıksa burada herhangi bir şey yapmanıza gerek yoktur . Açık değilse , yazı tiplerini manuel olarak önceden yüklemeniz gerekir.
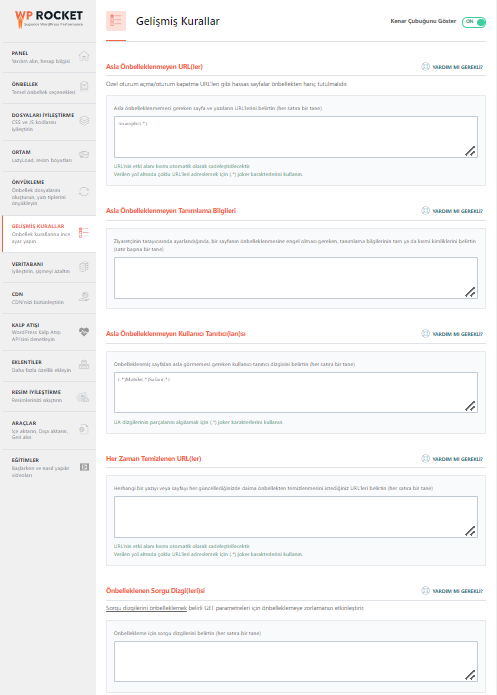
Gelişmiş Kurallar
WP Rocket’in gelişmiş kurallarını kullanmanız gereken yalnızca birkaç durum vardır , ancak web sitelerinin büyük çoğunluğu bunları olduğu gibi bırakabilir. WP Rocket, çoğu e-Ticaret sitesiyle (yani WooCommerce) zaten uyumludur ve alışveriş sepetini, ödemeyi ve hesap sayfalarımı içermez.

URL’leri Asla Önbelleğe Alma – WP Rocket tarafından desteklenmeyen bir e-Ticaret alışveriş sepeti kullanıyorsanız, bu sayfaları önbellekten hariç tutacak şekilde sepetinizi ve ödeme sayfalarınızı buraya ekleyin .
Çerezleri Asla Önbelleğe Alma – önceki seçenekle aynı ilke, yalnızca çerezlere dayalıdır.
Kullanıcı Aracılarını Asla Önbelleğe Alma – Googlebot’un veya diğer kullanıcı aracılarının sayfaları önbelleğe almasını önleyin.
URL’leri Her Zaman Temizle – ana sayfanızda bir blogroll’unuz olduğunu varsayalım. Yeni bir gönderi oluşturursanız, ana sayfa önbelleğini boşaltarak bu ana sayfa blogroll’unun hemen güncellenmesini istersiniz. Bu ayarın yaptığı şey budur, ancak WP Rocket yeni içerik oluşturulduktan sonra ana sayfanız, kategorileriniz ve etiketleriniz için önbelleği otomatik olarak temizler bu nedenle genellikle buna gerek yoktur. Ancak yeni içerik yayınlandığında temizlenmesini istediğiniz başka bir sayfanın önbelleği varsa, onu ekleyin.
Önbellek Sorgu Dizeleri – sorgu dizeleri şuna benzeyen URL’lerdir: ?country=turkey. Bu URL’ler varsayılan olarak önbelleğe alınmaz, ancak bunları önbelleğe almak istiyorsanız, alana “ülke” ekleyin (örneğin).
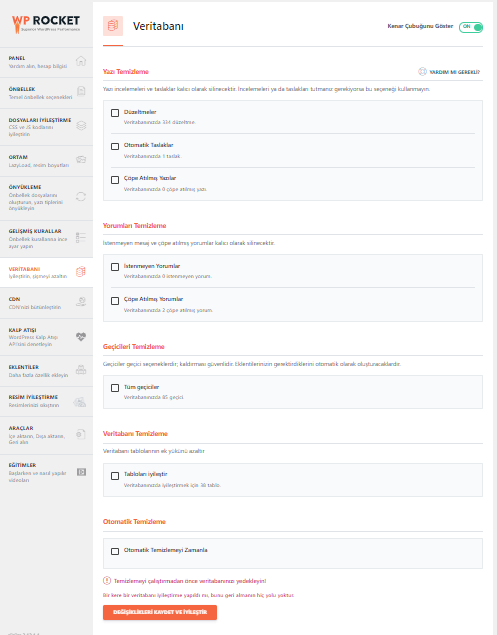
Veritabanı
Genellikle revizyonları + otomatik kaydetmeleri göndermek dışında her şeyi silmeli, ardından veritabanınızı derinlemesine temizlemek için WP-Optimize’ı kullanmalısınız.

- Düzeltmeler: Kapalı, “Yayınla” düğmesine her bastığınızda, bir revizyon sonrası kaydedilir. Sizi yedeksiz bırakan hepsini silmek yerine, belki 3-10 ile sınırlandırılmalıdır. Bunu, aşağıdaki kodu wp-config dosyanıza ekleyerek veya WP-Optimize kullanarak yapabilirsiniz.
- Otomatik Taslaklar: Kapalı, yanlışlıkla tarayıcınızdan çıkarsanız, WordPress otomatik taslakları saklar, böylece işinizi kaybetmezsiniz. Elinizde hiç olmadığından eminseniz, silebilirsiniz.
- Çöpe Gönderilen Gönderiler: Açık, sildiğiniz gönderiler/taslaklar.
- Spam Yorumlar: Açık, spam olarak işaretlenen yorumlar.
- Çöpe Gönderilen Yorumlar: Açık, yorumlar çöp olarak işaretlendi.
- Süresi Dolmuş Geçici Olaylar: Açık, süresi dolmuş ve hala veritabanınızda bulunan geçici olaylar.
- Tüm Geçici Durumlar: Açık, alınması uzun süren verileri depolar (ör. blog sosyal sayıları).
- Tabloları Optimize Et: Açık, veritabanı tablolarını optimize eder ancak InnoDB motorunda çalışmaz .
- Otomatik Temizleme: Haftalık, yine de her ihtimale karşı önceden yedek almalısınız.
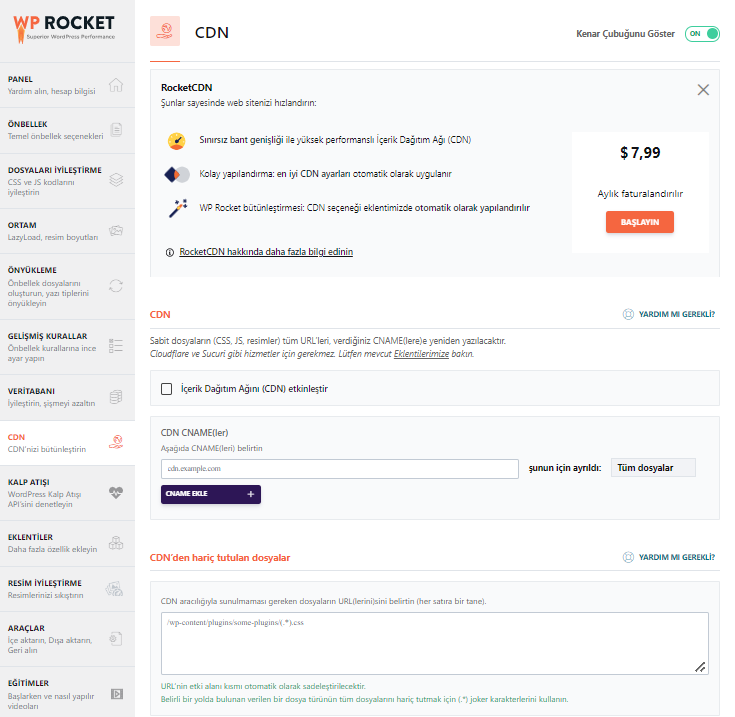
CDN
CDN URL’sini WP Rocket’in CDN CNAME(ler)i alanına yapıştırın.

Kalp Atışı
Kalp Atışı , diğer kullanıcılar bir sayfayı/yazıyı, gerçek zamanlı eklenti bildirimlerini vb. düzenlerken size gösterir. Varsayılan olarak her 15-60 saniyede bir çalıştığından, belirli alanlarda devre dışı bırakmak/sınırlamak CPU kullanımını azaltabilir. Arka uçta ve ön uçta Kalp Atışı devre dışı bırakmanızı, ardından otomatik kaydetme ve benzer işlevler gibi şeyleri saklamak istediğiniz için yazı düzenleyicideki etkinliği (120 saniyeye) azaltmanızı öneririm.

- Arka Uç: Devre Dışı Bırak
- Yazı Editörü: Sınır
- Ön Uç: Devre Dışı Bırak
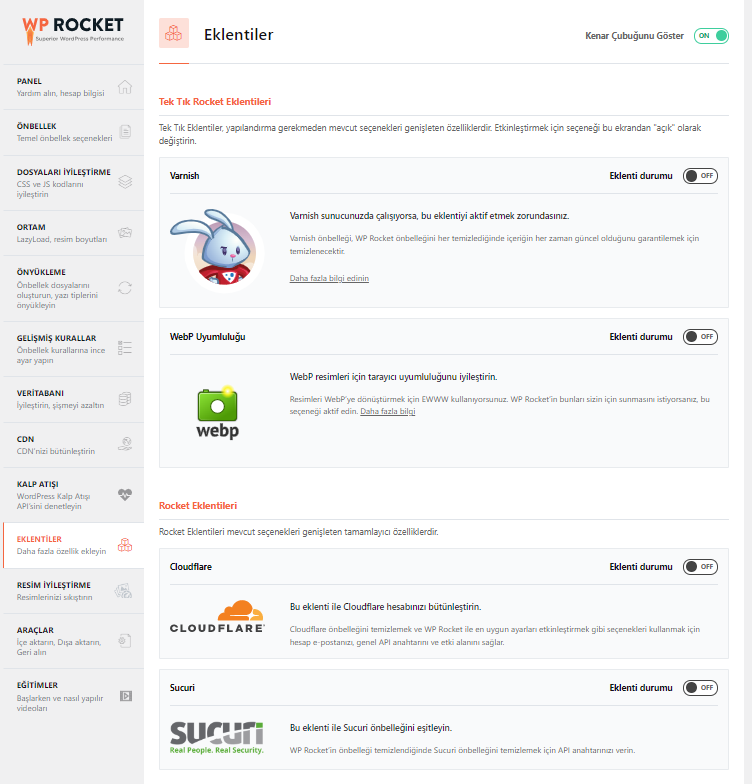
Eklentiler
Sadece kullandığınız eklentileri etkinleştirin.


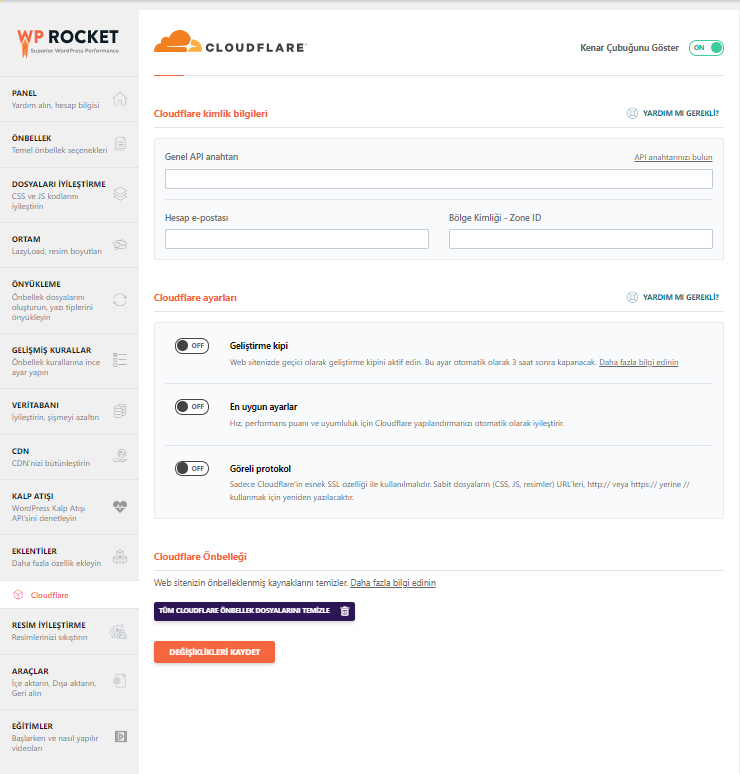
- Global API Anahtarı – Cloudflare kontrol panelinizde burada bulunur .
- Hesap E-postası – Cloudflare hesabınızda kullanılan e-postanın aynısı.
- Bölge Kimliği – Cloudflare kontrol panelinizin Genel Bakış sekmesinde bulunur.
- Geliştirme Modu: Kapalı – yalnızca sitenizde çok sayıda kod değişikliği yaparken kullanın.
- Optimum Ayarlar: Açık – WP Rocket’in aşağıdaki değişiklikleri içeren önerilen Cloudflare ayarlarını etkinleştirir. Önbelleğe alma seviyesini standart olarak ayarlayın, JavaScript, CSS ve HTML için otomatik küçültmeyi etkinleştirin, Rocket Loader’ı devre dışı bırakın, tarayıcı önbellek süresinin 1 yıl olarak ayarlanmasını sağlayın.
- Göreli Protokol: Kapalı – yalnızca esnek SSL için kullanılır , ancak tam SSL tercih edilir.
- Tüm Cloudflare Önbellek Dosyalarını Temizle – WP Rocket olduğunda Cloudflare’ın önbelleği otomatik olarak temizlenmelidir, ancak herhangi bir nedenle manuel olarak yapmanız gerekiyorsa, buradan yapabilirsiniz.
Görüntü Optimizasyonu
Ne yazık ki, WP Rocket, görüntüleri tembel yükleme ayarları dışında optimize etmez.
Görüntü optimizasyon eklentileri yerine Autoptimize öneririm, çünkü kalıcı optimizasyon yerine görüntüleri anında optimize ederler. Elbette görüntülerin yedeklerini saklayabilirsiniz, ancak maliyetli olsa da bunu CDN’nizden yapmak daha kolaydır.
İdeal olarak, yaklaşık %85 sıkıştırma düzeyiyle görüntüleri sıkıştırmak , WebP’de görüntüler sunmak, EXIF verilerini kaldırmak ve mobil cihazlara daha küçük görüntüler sunmak için kullanmak istersiniz. Görüntüleri Photoshop gibi araçlara yüklemeden önce de optimize edebilirsiniz. Bu aynı zamanda WebP Converter For Media gibi bir WebP eklentisine ihtiyacınız olacağı anlamına gelir .

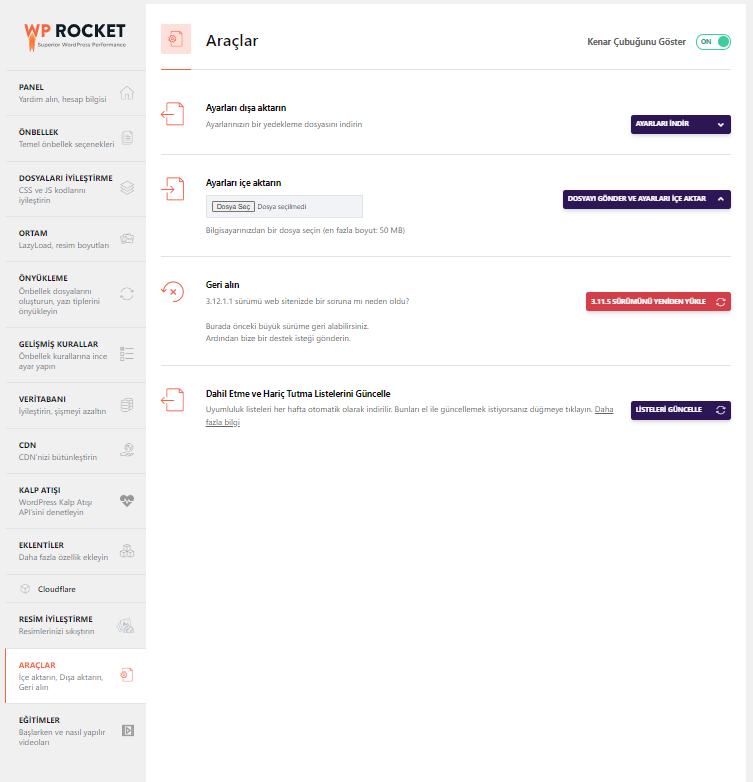
Araçlar
WP Rocket ayarlarınızı içe veya dışa aktarın ya da önceki sürüme geri dönün.

Ayarları Dışa Aktar – ayarlarınızı birden fazla sitede kullanmak üzere dışa aktarın.
Ayarları İçe Aktar – önceden yapılandırılmış WP Roket ayarlarınızı içe aktarın.
Geri Alma – WP Rocket’i güncellediyseniz ve bu sorunlara neden olduysa, önceki sürüme geri dönün.
Wordpress WP Rocket Cache Ayarları Nasıl Yapılır? (Video)
Sıkça Sorulan Sorular
WP Rocket’in popülaritesi arttıkça, WP Rocket WordPress önbellek eklentisi ile ilgili birçok soruyu yanıtlamaya çalıştım. İşte en iyi WP Rocket sorularından bazıları:
WP Rocket'in Ücretsiz Bir Sürümü Var mı?
Hayır, WP Rocket birinci sınıf bir WordPress önbellek eklentisidir. Ücretsiz sürüm veya ücretsiz deneme mevcut değildir. 14 günlük para iade garantisi veriyorlar.
WP Rocket'ı Yönetilen Bir WordPress Barındırma Platformuyla Kullanabilir miyim?
Kısa cevap evet. Ek performans iyileştirmelerinin kilidini açmak için WP Rocket'ı, yönetilen barındırma şirketiniz tarafından sunulan yerleşik önbelleğe alma ile birlikte kullanabilirsiniz.
WP Rocket'in Çalışıp Çalışmadığını ve Sayfaları Önbelleğe Alıp Almadığını Nasıl Kontrol Edebilirim?
WP Rocket'in düzgün çalışıp çalışmadığını kontrol etmek için sitenizden çıkmanız veya gizli bir pencerede açmanız gerekir. Ardından, tarayıcının sayfanın kaynak görünümünü açmanız ve en alta kaydırmanız gerekir. En sonunda “Bu web sitesi bir roket gibidir…” yazısını görmelisiniz. Bu kelimeler oradaysa, WP Rocket'in düzgün çalıştığını ve sayfaları önbelleğe aldığını biliyorsunuzdur.





