Google Lighthouse Nedir?

Bir web sitesinin performansı, erişilebilirliği ve SEO’su, kullanıcı deneyimini doğrudan etkileyen faktörler arasında yer alır.
Ancak bu unsurların nasıl iyileştirileceği çoğu zaman göz ardı edilir ya da tam olarak bilinmez. İşte tam bu noktada devreye Google Lighthouse girer. Peki, Google Lighthouse nedir ve nasıl kullanılır?
Google Lighthouse Nedir?
Google tarafından geliştirilen açık kaynaklı bir araç olan Lighthouse, bir web sitesinin performansını, erişilebilirliğini, en iyi uygulamalarını ve SEO’sunu analiz eder. Kapsamlı denetimler yaparak sitenizin kullanıcı dostu olup olmadığını değerlendirir ve iyileştirme önerileri sunar.
Google Lighthouse Sitenizin Kullanıcı Deneyimini Nasıl İyileştirir?
Bir web sitesi oluştururken en önemli faktörlerden biri kullanıcı deneyimidir. Site ne kadar hızlı, erişilebilir ve optimize edilmişse, ziyaretçilerin ilgisini o kadar çeker. İşte Lighthouse’un sağladığı bazı önemli avantajlar:
Ziyaretçilerin İlgisini Korumak İçin Daha Hızlı Yükleme Süreleri
Hiç yavaş açılan bir web sitesiyle karşılaştınız mı? Muhtemelen sayfa yüklenmeden pencereyi kapattınız. Google Lighthouse, sitenizin hızını analiz ederek iyileştirme alanlarını belirler. Gereksiz kodlardan, büyük dosyalardan ve gereksiz gecikmelerden kurtularak sitenizin yükleme süresini önemli ölçüde azaltabilirsiniz. Unutmayın, hız her şeydir!
Sitenizi Kapsayıcı Hale Getirmek İçin Gelişmiş Erişilebilirlik
Bir web sitesi, sadece belirli bir kesime hitap etmemelidir. Engelli bireylerin de rahatlıkla kullanabileceği bir yapıya sahip olması gerekir. Google Lighthouse, kontrast oranlarından alternatif metinlere, klavye navigasyonundan etiket kullanımına kadar pek çok erişilebilirlik kriterini denetler. Erişilebilirliği yüksek bir site, herkes için daha kullanıcı dostu olur.
Daha Fazla Kullanıcıya Ulaşmak İçin Geliştirilmiş Mobil Deneyim
İnternet kullanıcılarının büyük bir kısmı mobil cihazlardan web sitelerine erişiyor. Peki, siteniz mobil uyumlu mu? Google Lighthouse, mobil optimizasyonu değerlendirerek eksikliklerinizi ortaya koyar. Duyarlı tasarımlar, hızlı açılan mobil sayfalar ve kullanımı kolay arayüzler sayesinde mobil ziyaretçilerinizi kaçırmazsınız.
Sitenizi Daha Görünür Hale Getirmek İçin İyileştirilmiş SEO
SEO (Arama Motoru Optimizasyonu), bir sitenin Google’da görünürlüğünü belirleyen en kritik faktörlerden biridir. Lighthouse, başlık etiketleri, meta açıklamalar, yapılandırılmış veriler gibi SEO bileşenlerini kontrol eder ve hataları tespit eder. Daha iyi bir SEO, daha fazla trafik demektir.
Daha İyi Kullanıcı Katılımı
Kullanıcılar, iyi optimize edilmiş ve kolay kullanılabilen sitelerde daha uzun süre vakit geçirir. Lighthouse sayesinde eksik veya hatalı yönlendirmeleri, yavaş yanıt veren öğeleri ve kullanıcı deneyimini olumsuz etkileyen faktörleri tespit edebilirsiniz. Sonuç olarak, ziyaretçileriniz sitenizde daha fazla vakit geçirir ve etkileşim oranları artar.
Google Lighthouse Nasıl Kullanılır?
Lighthouse’u kullanmanın birden fazla yolu vardır. İşte en yaygın kullanılan yöntemler:
- Chrome DevTools (Yerleşik)
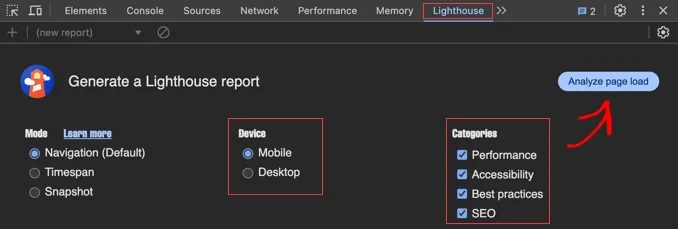
Google Chrome tarayıcısında yerleşik olarak bulunan DevTools üzerinden Lighthouse analizleri yapılabilir. Bunun için “F12” tuşuna basarak geliştirici araçlarını açmanız ve “Lighthouse” sekmesini kullanmanız yeterlidir. - Chrome Uzantısı (İsteğe Bağlı)
Chrome Web Mağazası’ndan Lighthouse eklentisini indirerek tarayıcınıza entegre edebilirsiniz. Böylece istediğiniz web sitesini tek tıkla analiz edebilirsiniz. - PageSpeed Insights (Web Tabanlı)
Google’ın sunduğu PageSpeed Insights hizmeti, Lighthouse teknolojisini kullanarak web sitenizin hızını ve performansını değerlendirir. Tek yapmanız gereken site adresinizi girip raporu incelemek. - WebPageTest (Gelişmiş Seçenek)
WebPageTest, Lighthouse’un sağladığı denetimlerin yanı sıra daha gelişmiş performans testleri yapmanızı sağlar. Özellikle büyük ölçekli projeler için oldukça faydalıdır.
Google Lighthouse Kullanarak Sitenizin UX’ini Nasıl Denetleyebilirsiniz?
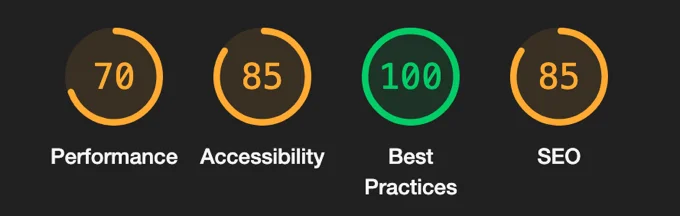
Lighthouse, sitenizi analiz ederken dört ana kategoriye odaklanır:
- Performans Denetimi
Sayfa yükleme hızı, kaynak optimizasyonu ve etkileşim süresi gibi faktörler değerlendirilir. Daha hızlı bir site, kullanıcıları daha uzun süre tutar. - Erişilebilirlik Denetimi
Erişilebilirlik açısından siteye dair hatalar tespit edilir ve nasıl düzeltileceği konusunda öneriler sunulur. - En İyi Uygulamalar
Güvenlik önlemleri, HTTPS kullanımı, güvenli JavaScript ve modern web standartları denetlenir. - SEO Denetimi
Site içi SEO eksiklikleri belirlenir ve arama motorlarında daha üst sıralarda yer almak için öneriler sunulur.
Google Lighthouse Hakkında Sıkça Sorulan Sorular
Lighthouse Puanım Neden Düşük?
Yavaş yükleme süresi, erişilebilirlik eksiklikleri ve SEO hataları gibi faktörler puanınızı düşürebilir. Raporu dikkatlice inceleyerek iyileştirme yapabilirsiniz.
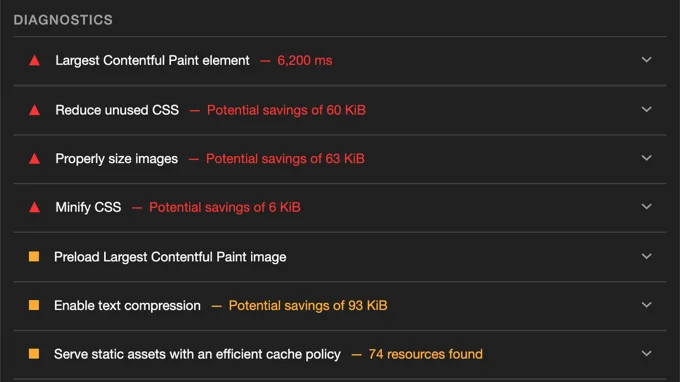
Lighthouse Raporunu Nasıl Yorumlamalıyım?
Her bir kategori için detaylı sonuçlar sunulur. En düşük puan aldığınız alanlardan başlayarak sitenizi optimize edebilirsiniz.
Lighthouse SEO İçin Yeterli mi?
Lighthouse, teknik SEO konusunda oldukça faydalıdır ancak kapsamlı bir SEO stratejisi için içerik, backlink ve kullanıcı davranışlarını da analiz etmelisiniz.
Google Lighthouse kullanarak sitenizin her yönünü analiz edebilir ve kullanıcı deneyimini önemli ölçüde iyileştirebilirsiniz. Daha hızlı, daha erişilebilir ve daha SEO uyumlu bir web sitesi, ziyaretçilerin ilgisini çekecek ve etkileşim oranlarını artıracaktır. Lighthouse raporlarını düzenli olarak inceleyerek sitenizi sürekli geliştirmeniz, uzun vadede büyük faydalar sağlayacaktır.